[EDITORES ANTIGOS] Blocos e Modelos Prontos: Como adicionar comentários do Facebook na página
Objetivo: Aprender a adicionar comentários do Facebook em todos os construtores de páginas da Leadlovers. Para que serve: Os comentários do Facebook são incorporados para que os visitantes possam interagir em sua página. Requisito(s) Obrigatórios:
1. É preciso estar logado em sua conta Facebook durante todo o processo, assim como quem for realizar comentários.
2. É preciso ter ou criar um App no Facebook Developers [em breve]. 3. É preciso ter uma página criada na Leadlovers.
Como inserir comentários do Facebook em página.
No Construtor por Blocos.
Para inserir os comentários do Facebook em uma página criada pelo construtor de página por componentes, será preciso gerar dois códigos no Facebook For Developers e depois inseri-los na página em que deseja exibir os comentários. Abaixo veremos o passo a passo.
Para começar, acesse o Facebook for Developers, clicando aqui. Lembre-se de estar logado em sua conta do Facebook durante o processo.

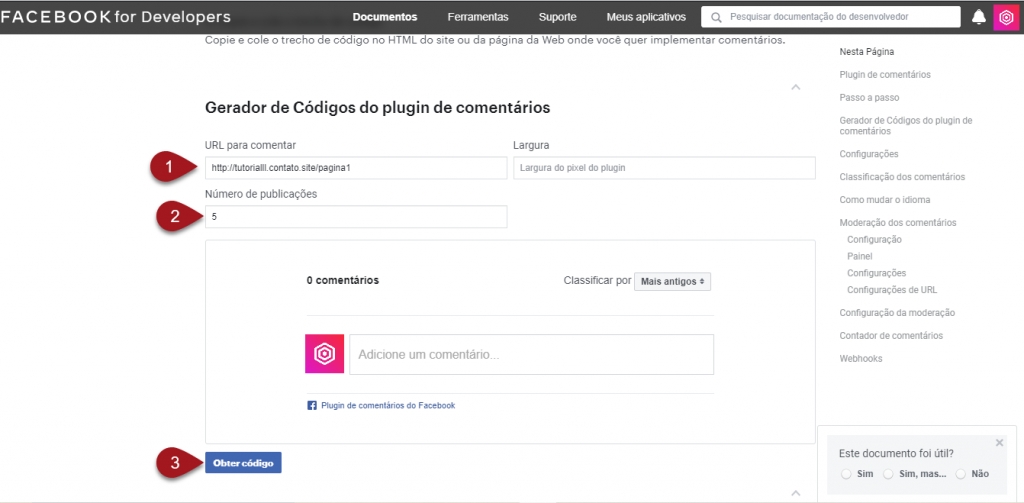
1 – Em URL para comentar, insira a URL da página da Leadlovers na qual você deseja que os comentários sejam inseridos.
2 – Em número de publicações, você pode alterar a quantidade de comentários que poderá ser exibida na caixa de comentários em sua página. Nós recomendamos manter a quantidade de 5 publicações para não afetar o layout da exibição.
3 – Clique em Obter código.

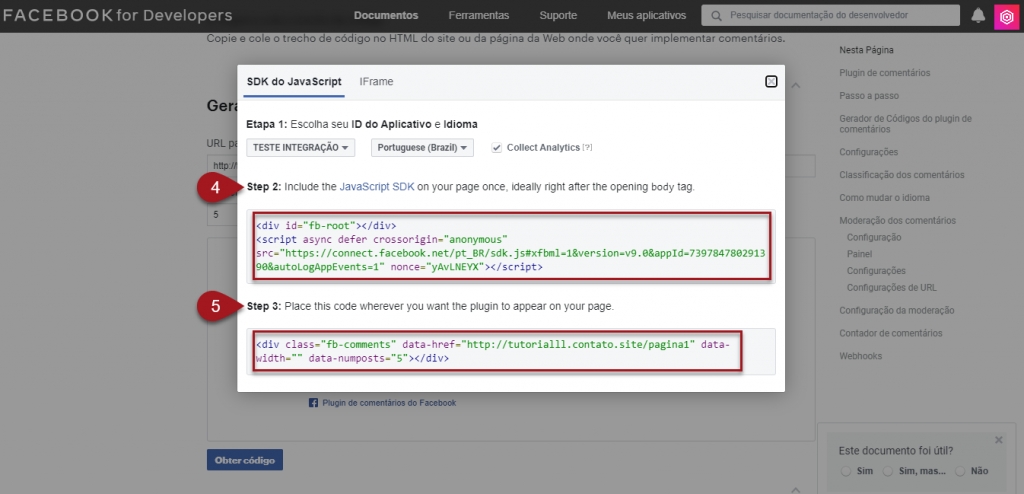
4 – Copie o código do passo 2 e cole um local seguro, pode ser um bloco de notas, pois iremos utiliza-lo mais tarde. Este código será inserido no BODY TAG da página de sua página na Leadlovers.
5 – Copie o código do passo 3 e cole um local seguro, pode ser um bloco de notas, pois iremos utiliza-lo mais tarde. Este código será inserido dentro da página, no local exato onde desejarmos que ele seja exibido em sua página na Leadlovers.
Acessando e configurando a página que irá receber os comentários do Facebook.
 Acesse a máquina que contém a página que deseja inserir os comentários do Facebook.
6 – Clique na aba Páginas da máquina.
7 – Encontre a página construída pelo construtor por blocos que deseja inserir os comentários do Facebook e clique no botão de engrenagem.
Acesse a máquina que contém a página que deseja inserir os comentários do Facebook.
6 – Clique na aba Páginas da máquina.
7 – Encontre a página construída pelo construtor por blocos que deseja inserir os comentários do Facebook e clique no botão de engrenagem.
8 – Clique em Configurações.

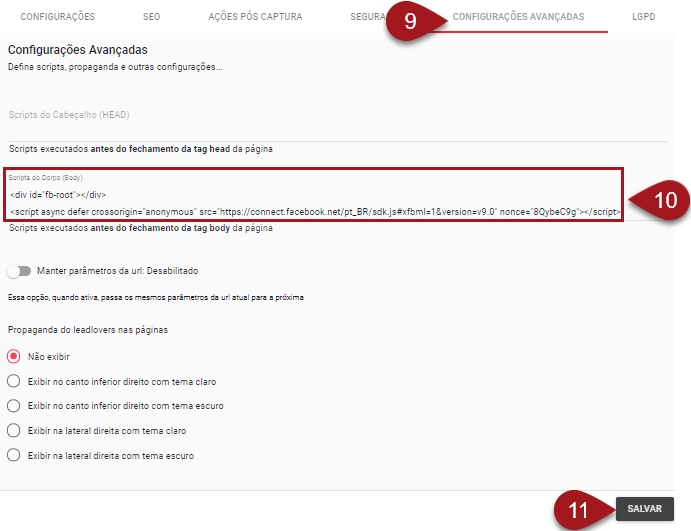
9 – Acesse a aba de Configurações Avançadas.
10 – Em Script do Corpo (Body), você irá inserir o código do Step 2, referente ao passo 4 deste tutorial, que você copiou e guardou para utilizar mais tarde.
11 – Clique em Salvar.

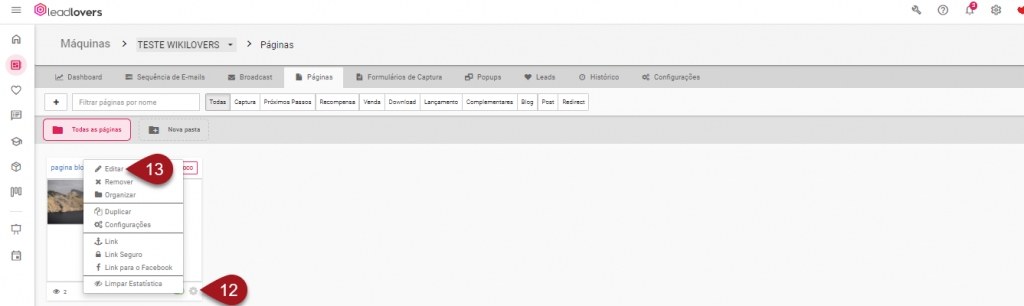
12 – Clique novamente no botão de engrenagem da página em questão.
13 – Clique em Editar.

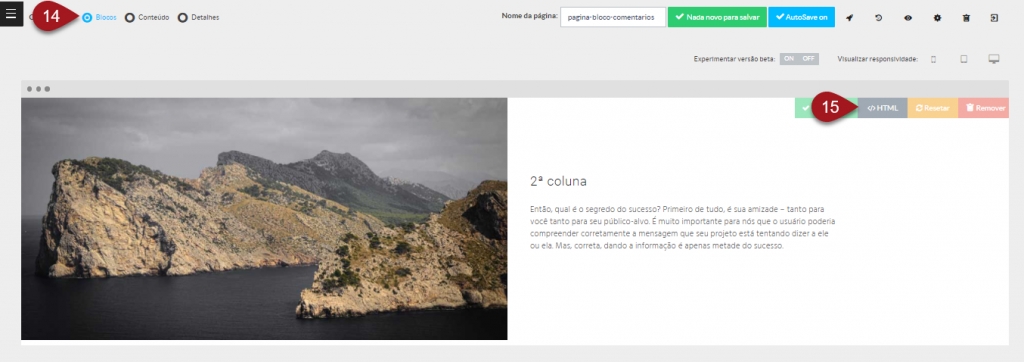
14 – Na edição da página, selecione a opção Blocos (canto superior esquerdo) para poder mexer no HTML do bloco que irá inserir os comentários do Facebook. 15 – Escolha o bloco que deseja inserir os comentários e clique no botão HTML.
Após clicar em HTML, você irá inserir o código do Step 3, referente ao passo 5 deste tutorial, que você copiou e guardou para utilizar mais tarde. Aqui você irá editar o HTML e irá inserir o código em uma nova linha de HTML, após a finalização de uma </div>. O vídeo abaixo mostra o exato passo a passo. Após realizar este procedimento, clique em Salvar.
https://legado.leadlovers.site/wp-content/uploads/2020/07/video.mp4
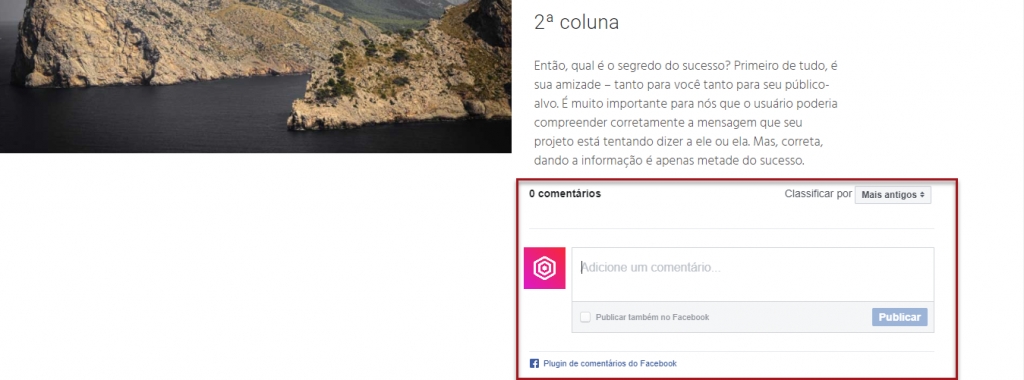
Resultado:
A sua página irá exibir uma caixa com os comentários do Facebook, conforme segue no exemplo abaixo:

No Editor de Modelos Prontos.
Para inserir comentários do Facebook em uma página criada pelo modelos prontos, você precisará criar um aplicativo no Facebook for Developers.
Para começar, acesse o Facebook for Developers, clicando aqui. Lembre-se de estar logado em sua conta do Facebook durante o processo.

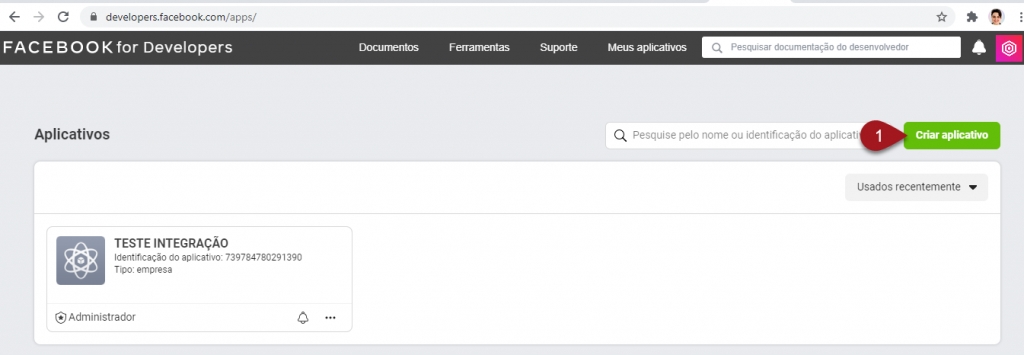
1 – Clique em criar aplicativo.

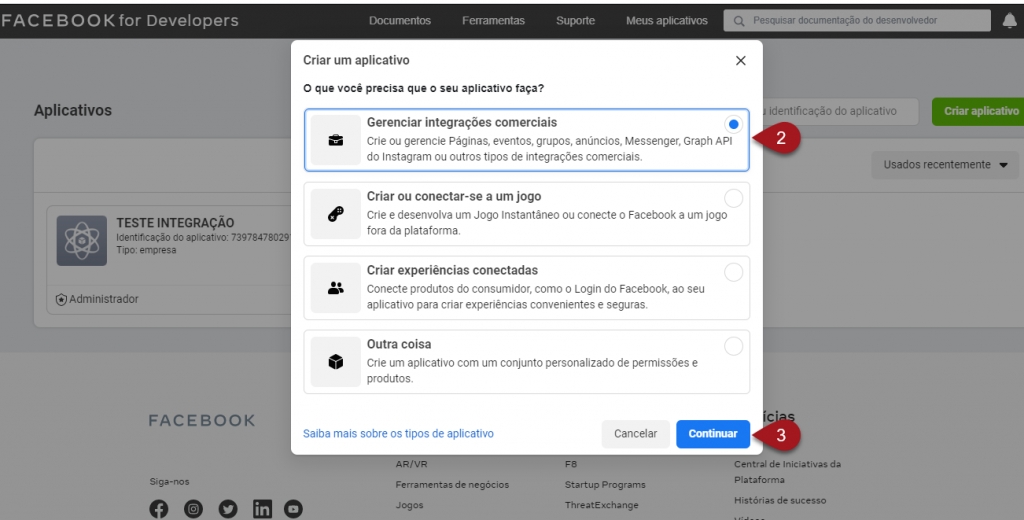
2 – Escolha a opção de gerenciar integrações comerciais.
3 – Clique em Continuar.
 4 – Em nome de exibição do aplicativo, pode inserir um nome que lhe ajude a identificar que este aplicativo refere-se a inserção dos comentários numa página da Leadlovers. Pode ser qualquer nome.
4 – Em nome de exibição do aplicativo, pode inserir um nome que lhe ajude a identificar que este aplicativo refere-se a inserção dos comentários numa página da Leadlovers. Pode ser qualquer nome.
5 – Em e-mail de contato do aplicativo o sistema irá buscar pelo e-mail do seu Facebook automaticamente. Você pode mudar se desejar, mas isso não afeta a configuração que faremos neste tutorial.
6 – Em finalidade do aplicativo, escolha a opção Sua empresa ou você.
7 – Clique em Criar aplicativo.
 8 – Copie o ID do aplicativo que você acabou de criar. Cole ele em algum lugar seguro pois iremos precisar dele mais tarde. Um bloco de notas pode servir.
8 – Copie o ID do aplicativo que você acabou de criar. Cole ele em algum lugar seguro pois iremos precisar dele mais tarde. Um bloco de notas pode servir.
Acessando e configurando a página que irá receber os comentários do Facebook.
Nos Modelos Prontos é possível utilizar os comentários, porém a moderação depende do modelo. Caso o modelo que você está utilizando não possua local adequado para incluir o código do aplicativo, será necessário escolher outro modelo, um que permita as configurações e que já tenha a opção de comentários.
📢 Na categoria Lançamento é possível localizar os modelos que possuem local para comentários ou utilizar a busca por “comentários”.
Acesse a edição da página de modelos prontos, da categoria lançamento.

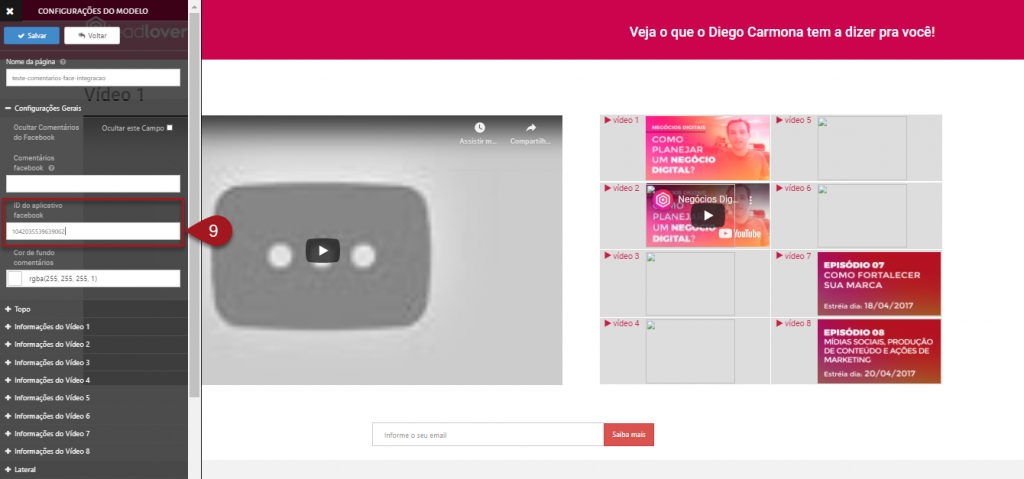
9 – Em ID do aplicativo Facebook, cole o ID que você copiou no passo 8 deste tutorial.
 10 – Em Configurações Avançadas, no Scripts Adicionais (Head), insira o código:
10 – Em Configurações Avançadas, no Scripts Adicionais (Head), insira o código:
<meta property=”fb:app_id” content=”{YOUR_APP_ID}”/>
E substitua YOUR_APP_ID dentro do código pelo ID do seu aplicativo, copiado no passo 8 deste tutorial.
11 – Clique em Salvar.
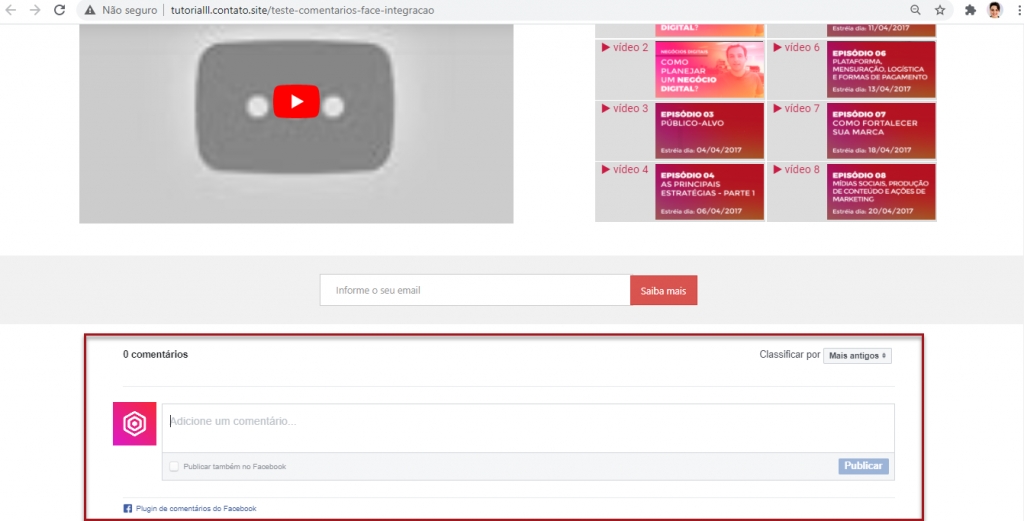
Resultado:
A sua página irá exibir uma caixa com os comentários do Facebook, conforme segue no exemplo abaixo:

Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado
Isto foi útil?