[EDITORES ANTIGOS] Blocos e Modelos Prontos: Como colocar autoplay em um vídeo do Youtube ou Vimeo
Objetivo: Mostrar o passo a passo de como colocar o autoplay em um vídeo do Youtube ou Vimeo nos editores de páginas da leadlovers. Para que serve: O autoplay permite que assim que o lead entre na página, o vídeo seja executado automaticamente.
IMPORTANTE:
Atualmente, o editor padrão de páginas é o “Construtor por Componentes”. Os editores “Construtor por Blocos” e “Editor de Modelos Prontos” foram descontinuados da plataforma, portanto estão disponíveis somente em planos antigos.
Colocando o autoplay no vídeo
Para ativar a função de autoplay em vídeos do Youtube, é preciso acrescentar a informação ?autoplay=1&mute=1 no final do ID do link. No caso do Vimeo, o código a ser inserido é: ?autoplay=1&muted=1.
Abaixo vamos mostrar como fazer essa configuração.
ATENÇÃO:
– Para que o autoplay funcione no Google Chrome, é necessário que o vídeo inicie mutado de acordo com uma atualização que foi feita no browser em 2018. É por isso que é necessário incluir um código para ativar o autoplay e mutar o vídeo ao mesmo tempo. – O código precisa ser aplicado no iframe do vídeo. Ao inserir somente no link, podem haver problemas em seu comportamento. Para que funcione corretamente, siga à risca os passos abaixo.
Construtor por Blocos
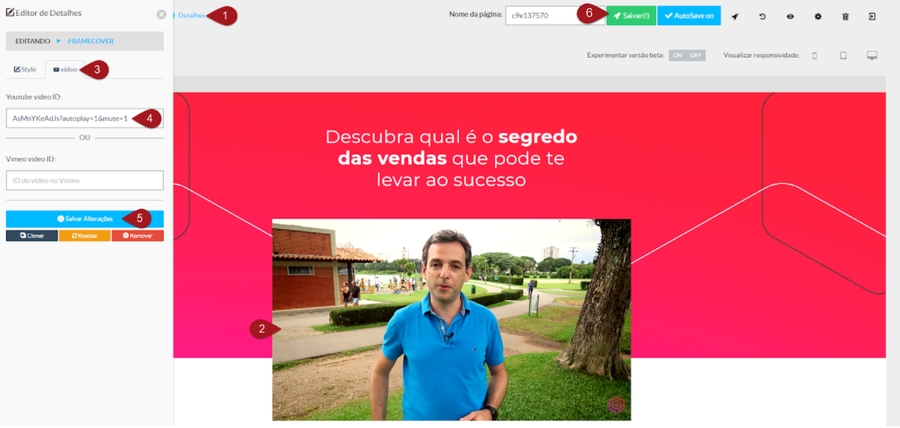
Nº1– Dentro do editor, escolha a opção “Detalhes”.
Nº2– Clique em cima do vídeo.
Nº3– Abrirá uma janela do lado esquerdo, acesse a aba “vídeo”.
Nº4– No campo de edição, após o ID do seu vídeo do Youtube ou Vimeo, insira o código do autoplay. Confira qual é o correto dependendo do lugar em que o vídeo foi hospedado:
Youtube: ?autoplay=1&mute=1 Vimeo: ?autoplay=1&muted=1
Observação: Esse código será acrescentado posteriormente ao iframe do vídeo dentro do código HTML do bloco.
Nº5– Clique em “Salvar Alterações”.
Nº6– Salve as edições da página.
Editor de Modelos Prontos
No Editor de Modelos Prontos, para habilitar o autoplay é necessário ter escolhido um modelo que já tenha um vídeo, pois nesse editor somente é possível substituir os elementos já existentes na página, mas não adicionar novos.
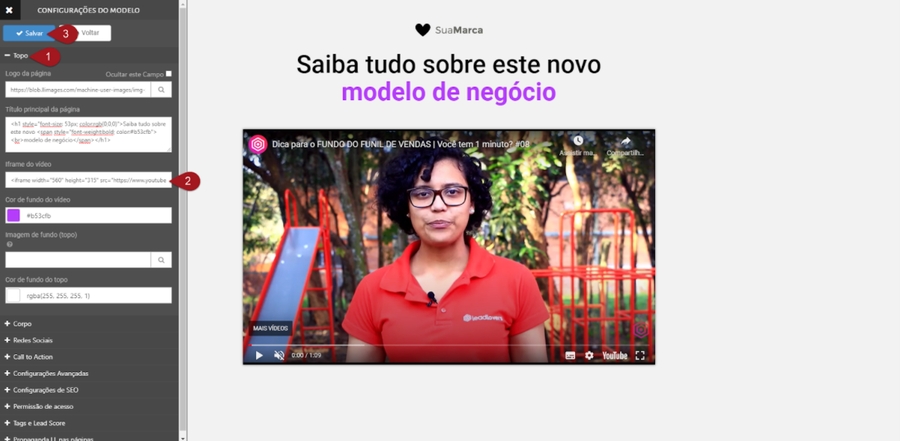
Nº1– Dentro da edição da página, encontre a aba em que está o campo de edição do vídeo. Verifique se no modelo escolhido ele foi inserido por iframe, pois caso seja somente o link não será possível aplicar o autoplay.
Nº2– No campo identificado, substitua a informação pelo iframe do seu vídeo (caso não saiba como encontrá-lo, consulte esse material) e acrescente o código do autoplay. Confira qual é o correto dependendo do lugar em que o vídeo foi hospedado:
Youtube: ?autoplay=1&mute=1 Vimeo: ?autoplay=1&muted=1
Em um vídeo do Youtube, ficaria similar a esse exemplo:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/RCLbZgIJhJY?autoplay=1&mute=1” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
Já em vídeos do Vimeo, pode ser gerado um código extra depois do seu ID no iframe. Nesse caso, identifique o ID (é o código numérico que vem depois da parte “video/”) e cole o código do autoplay logo após ele, como demonstramos abaixo:
<iframe src=”https://player.vimeo.com/video/100365326?autoplay=1&muted=1?h=297a62510e” width=”640″ height=”360″ frameborder=”0″ allow=”autoplay; fullscreen; picture-in-picture” allowfullscreen></iframe>
O ID é a série de números sublinhados depois de “video/”. Assim que o localizamos, logo após inserimos o código: ?autoplay=1&muted=1 (em negrito no exemplo).
Nº3– Salve a página para aplicar essa configuração.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado
Isto foi útil?