Como criar campos dinâmicos e como criar formulário dinâmico
Objetivo: Capturar informações personalizadas do lead através do uso de um formulário dinâmico. Para que serve: Guiar o usuário a criação de campos dinâmicos facilmente.
Caso queira criar um formulário tradicional, clique em Como criar um Formulário Estático de captura.
Este artigo abrange os seguintes tópicos:
Criando campos dinâmicos:
Chamamos de dinâmicos os campos personalizados pelo usuário em um formulários. Seja ele em um formulário dinâmico, na função campos dinâmicos, ou campos dinâmicos do lead ads. Essas 3 funcionalidades possuem a mesma capacidade de capturar dados personalizados, criados a partir do usuário.
1 – Clique no ícone de Ferramentas, localizado no canto superior direito de sua conta na Leadlovers.
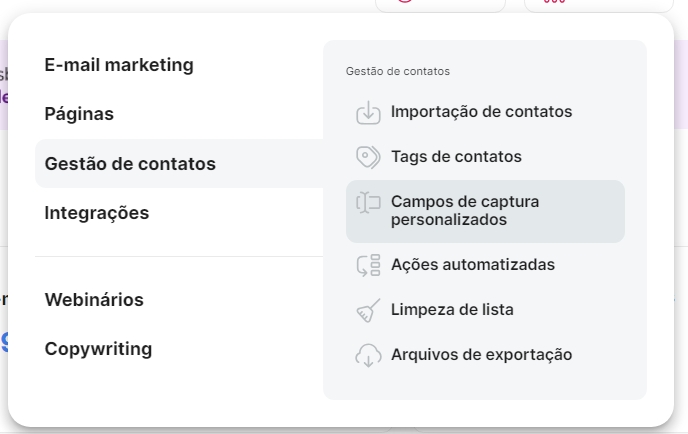
2 – Passe o mouse sobre Gestão de contatos e selecione a opção Campos de captura personalizados.

3 – Clique no botão de + , localizado no canto inferior direito da tela.

Em seguida você irá criar os campos de acordo com a sua necessidade. Muito cuidado com a nomenclatura utilizada, elas aparecerão para o seu lead.
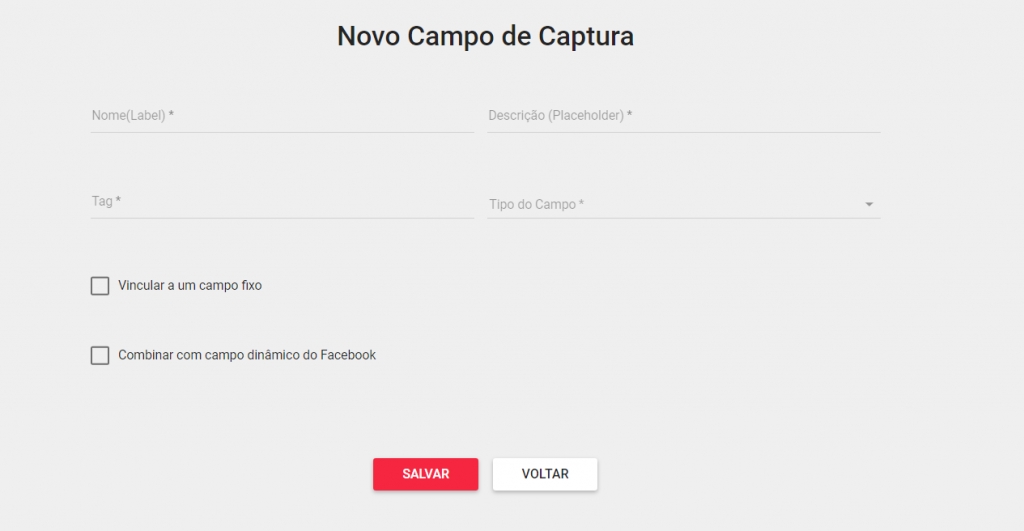
4 – No campo Nome: Insira o Nome que deseja por no campo dinâmico/personalizado.
5 – Em Descrição (Placeholder): Você vai inserir o texto que é exibido dentro do campo dinâmico, de forma bem discreta.

Aqui um exemplo de como funciona o campo Placeholder.
Exemplo:

6 – Já em Tag, adicione um nome para identificar esse campo
Obs: Essa tag poderá ser utilizada nas tags de e-mail, para localizar esse campo criado. Se não sabe o que é uma tag de e-mail, saiba mais clicando aqui.
7 – Em Tipo de campo, você irá determinar o tipo do campo. Se é um campo de texto, de telefone, de documento, de e-mail, de seleção, múltipla escolha ou escolha única, etc.
Lembrando que, é obrigatório ter ao menos um campo do tipo e-mail ou telefone criado em seu formulário. Esses são os únicos campos obrigatórios em um formulário de captura.
Esse passo é bem importante, então Atenção!
8 – Em Vincular a um campo fixo: Aqui é onde a mágica acontece, você poderá vincular este campo dinâmico à um campo nativo do sistema.
Para que serve: Essa funcionalidade precisa ser ajustada, caso você precise utilizar a tag deste campo dinâmico em um e-mail, exemplo. Visto que, as tags de e-mail só podem ser utilizadas em campos nativos do sistema. Mas, caso não for utilizar a tag deste campo dinâmico em um e-mail, não é preciso habilitar essa função.
9 – Em, Combinar campos do Facebook:
Este é um novo recurso adicionado a leadlovers, recentemente o lead ads deu uma atualizada permitindo enviar campos dinâmicos do formulário do Facebook para leadlovers.

E Como funciona:
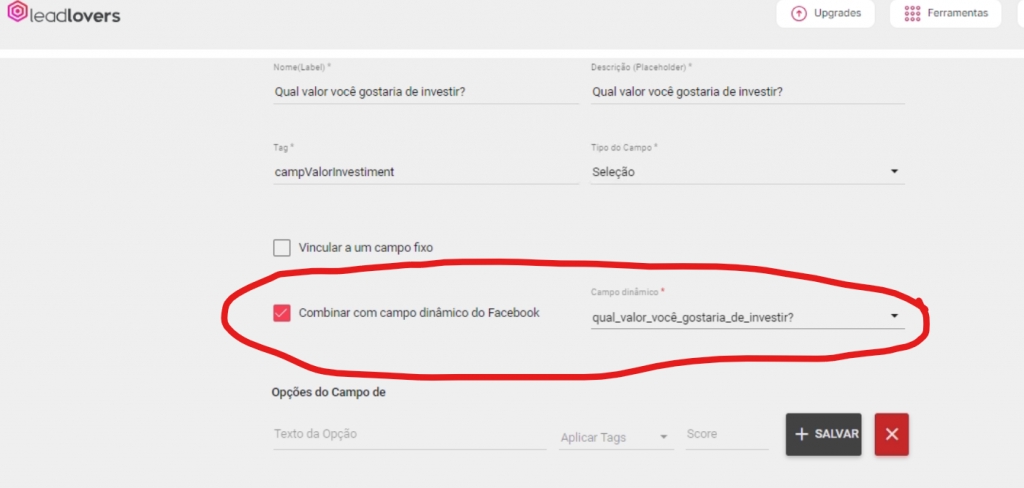
O primeiro passo é criar seus campos dinâmicos na leadlovers. Ainda dentro da criação, ativar a opção: Combinar com campos dinâmicos do facebook.
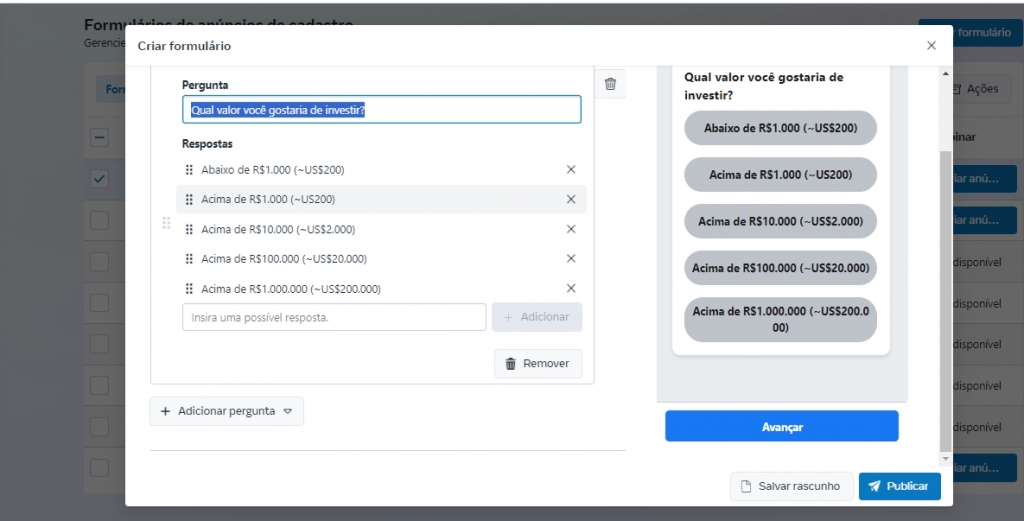
Muito importante: Salvar exatamente a forma que foram criados esse campo. Visto que será preciso recriar esses campos exatamente igual no Facebook.
Segue exemplo:
Campos criados na leadlovers:

Mesmo campo criado no Facebook ads:

10 – Após isso Clique em Salvar.
Ordenando a visualização dos Capos Dinâmicos
Para definir a ordem dos seus campos dinâmicos, siga as orientações a seguir:
Localize a coluna Ordem
Use as setas para mover o campo dinâmico desejado para cima ou para baixo na lista.
Criando o formulário dinâmico:
O que são campos dinâmicos
Campos dinâmicos são campos personalizados que podem ser utilizado dentro de páginas da leadlovers, de forma rápida e prática. Após a criação os campos é possivel selecionar um componente de formulário e selecionar os campos desejados sem a necessidade de criar um novo.
Localizando os campos dinâmicos na leadlovers:
Acesse a área de Ferramenta, localizado no canto superior direito de sua conta
Clique na opção Campos de Captura personalizados
Para criação do campo, clique no botão de + , localizado no canto inferior direito da tela.

Criando os campos personalizados
Ao clicar no botão de novo campo, adicione as informações solicitadas.
Em nome, Insira o Nome do campo dinâmico/personalizado.
Em Placeholder, adicione aqui o nome que deseja mostrar no placeholder.
Em Tag, você dará um nome personalizado à ao seu campo dinâmico. Essa tag poderá ser utilizada nas tags de e-mail. Se não sabe o que é uma tag de e-mail, saiba mais clicando aqui.
Em Tipo de campo, detre as opções selecione o tipo de campo desejado.
Lembrando que o campo e-mail é obrigatório e é preciso ser adicionado em seu formulário.
Clicando Em Vincular a um campo fixo, você pode vincular este campo dinâmico à um campo fixo (padrão) já existente.
Confira os campos e depois clique em Salvar.
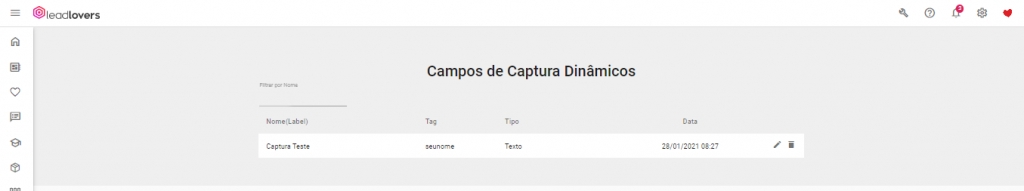
O campo dinâmico que você acabou de criar será exibido como o exemplo abaixo.

Ele poderá ser usado fácilmente em páginas de captura dentro da leadlovers.
Como criar um formulário dinâmico:
O formulário dinâmico, diferente do campo dinâmico, pode ser usado dentro ou fora da leadlovers.
Criando um formulário dinâmico
Acesse a Máquina em que deseja criar seu formulário dinâmico
Clique na aba Formulários de Captura
Clique no botão de + para criar um novo formulário de captura
Aparecerá uma nova janela, clique na opção Formulário Dinâmico.
Configurando o Formulário
Em nome do formulário, aqui adicione um nome para identificação do formulário
Em Texto botão, nesse campo você inclui o texto que será exibido dentro do botão de ação do formulário.
Em Url de destino de captura, Nesse campo você inclui a URL após captura (Página agradecimento, vendas, checkout, recompensa…etc).
Em Url destino (lead), Neste campo você pode incluir uma URL após captura diferente para quem já é lead cadastrado.
Em Direcionamento avançado, Essa função habilitada, permite que você configure uma URL de direcionamento específica para cada campo, quando preenchida no formulário.
Em Sequência de destino lead, Aqui, você poderá selecionar o funil que o lead entrará após captura.
Em Notificar ao capturar lead, Se habilitada essa função, você poderá receber uma notificação em seu e-mail ao capturar leads.
Em Habilitar LGPD, Essa opção lhe abrirá mais três campos para configurar qual a mensagem sobre a LGPD que você deseja que o lead leia e concorde ao se capturar no formulário.
Em usar Captcha, habilitará a função de segurança, isso fará com que o formulário de captura não permita a captura de bots (robôs) em seu formulário de captura.
Em Design do formulário, Aqui você pode personalizar seu formulário, escolhendo a forma que o formulário será exibido.
E Em Preview do Formulário, você poderá visualizar como o formulário que você personalizou está.
Realize as personalizações que desejar e clique em Salvar no final da página.
Como incluir formulário dinâmico em uma página do construtor por blocos
O construtor por blocos é um construtor mais antigo da leadlovers, habilitado apenas para clientes mais antigos.
Temos também um vídeo demonstrando como fazer este procedimento, se preferir assistir o vídeo, clique aqui.
Confira abaixo o passo a passo de como adicionar esse formulário na sua página.
Adicionando o formulário na página
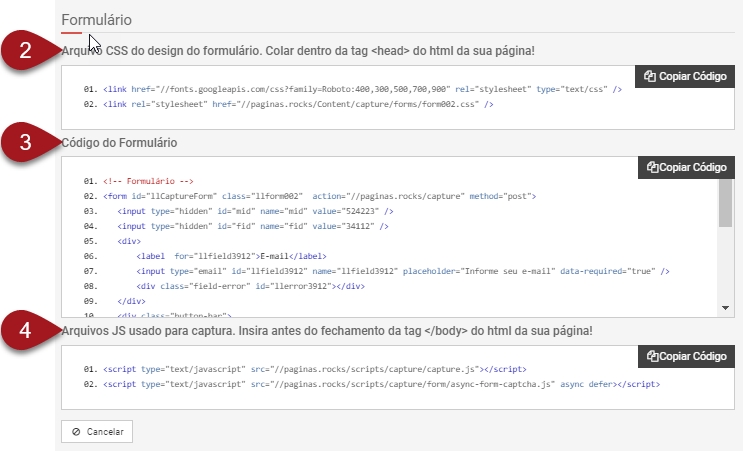
Em uma aba abra o seu formulário e deixe a página de códigos aberta, em uma outra aba abra a sua página do construtor por blocos.

O código 2: Será adicionando no head da página
O código 3: Este é o código que será inserido no HTML da página, no local onde deseja que o formulário dinâmico seja exibido.
O código 4: Este é o código que será inserido no campo BODY da página.
Acessando a página e adicionando o formulário
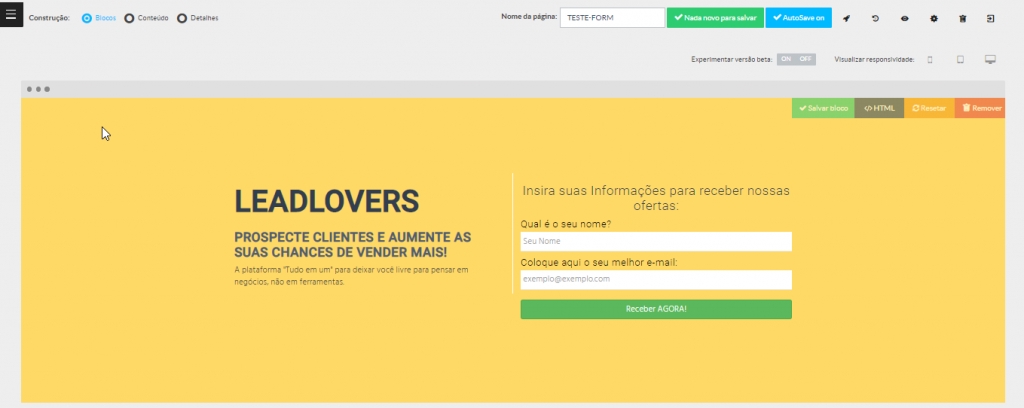
Você precisa, obrigatoriamente, ter um bloco que contenha um formulário, para que possa substituir o formulário existente pelo seu formulário dinâmico.
Clique no tipo visualização em BLOCOS, no canto superior esquerdo da página e depois clique em HTML.
Substitua o código do formulário antigo pelo seu código de formulário dinâmico. Encontre o inicio <form e fim do formulário </form> e exclua toda a seleção.

Agora é precisio adicionar os outros códigos dentro da configuração da página.
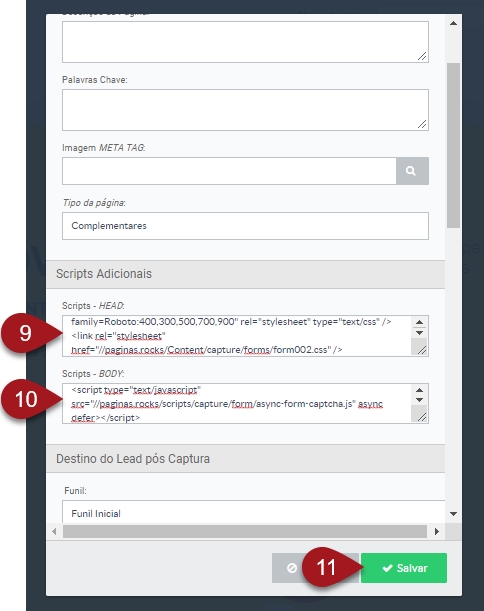
Clique no ícone de engrenagem no canto superior direito da página.
Insira o código do campo HEAD, que copiou do seu formulário dinâmico.
Depois, Insira o código do campo BODY, que copiou do seu formulário dinâmico.
Clique em Salvar.

Como incluir formulário dinâmico em uma página do construtor componente
Dentro da página do construtor por componentes, utilize um modelo que possua o formulário ou utilize o componentes de formulários do menu lateral.

Clica em cima do formulário, abrirá uma barra lateral de edição, clica em editar Formulário
Abrirá um pop up para alteração do formulário, selecione a opção Dinâmico.
Agora defina os campos que deseja adicionar em seu formulário. Clicando no + é possivel habilitar ou criar novos campos personalizados.
Atualizado
Isto foi útil?