Produtos: Como personalizar a Página de Boas Vindas
Objetivo: mostrar como personalizar a tela de boas vindas de sua área de membros, essa é a primeira tela que aparece pro cliente quando ele fazer login.
Para que serve: A página de boas vindas é a primeira à aparecer aos seus alunos, assim que eles efetuarem login, caso esta opção esteja habilitada. É por meio dela que você pode agradecer o acesso, apresentar ou introduzir seu curso ou treinamento. Desta forma, a página de boas vindas gera aproximação com aqueles que estão interessados à aprender sobre seu conteúdo.
Requisitos obrigatórios:
1. É necessário já possuir um produto EAD ou Produto Integração criado dentro da leadlovers.
Personalizando página de Boas Vindas
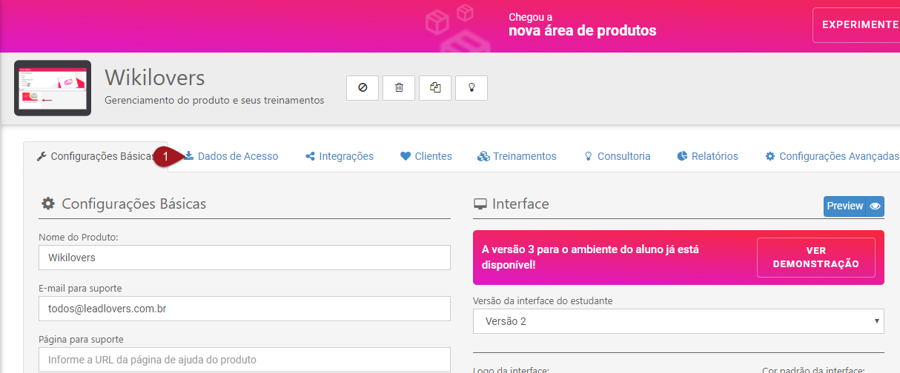
Dentro do seu produto, acesse a aba “Dados de acesso”.
Nº 1 – Depois que acessar o produto clique na aba Dados de Acesso
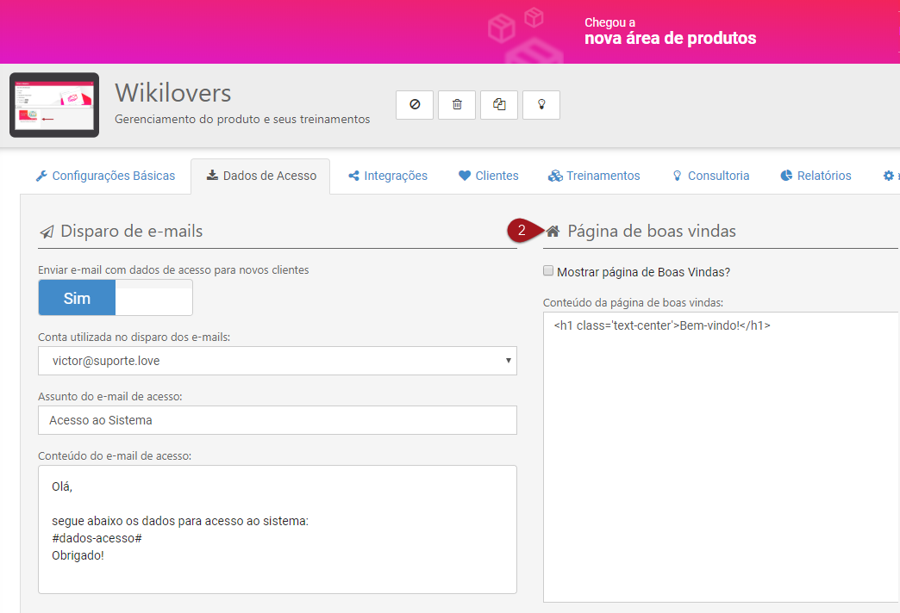
Nº 2 – Na coluna do meio você irá encontrar o campo Página de boas vindas, para editar o conteúdo que irá aparecer nesta página baixa clicar no local indicado.
Clicando no campo do texto da área de páginas de boas vindas, abrirá uma janela para edição do conteúdo.
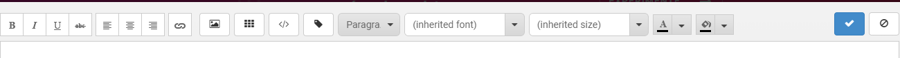
Essas são as ferramentas de texto que estão disponíveis na aba de edição da pagina de boas vindas.
![]() Esta opção permite você deixar textos em negrito.
Esta opção permite você deixar textos em negrito.
![]() Esta opção permite você deixar textos em itálico.
Esta opção permite você deixar textos em itálico.
![]() Esta opção permite você deixar textos sublinhados.
Esta opção permite você deixar textos sublinhados.
![]() Esta opção permite você deixar textos
Esta opção permite você deixar textos taxados (riscado).
![]() Esta opção permite você modificar a posição do texto [ Centralizado, alinhado a direita\esquerda ou justificado] .
Esta opção permite você modificar a posição do texto [ Centralizado, alinhado a direita\esquerda ou justificado] .
![]() Opção Inserir Hyperlink, por ela é possível inserir um link em um texto ou imagem.
Opção Inserir Hyperlink, por ela é possível inserir um link em um texto ou imagem.
![]() Na opção Imagens você pode selecionar uma das imagens dispostas pelo leadlovers como também pode enviar imagens diretamente de seu computador.
Na opção Imagens você pode selecionar uma das imagens dispostas pelo leadlovers como também pode enviar imagens diretamente de seu computador.
![]() Se você clicar aqui irá criar uma caixa centralizada com todo o conteúdo já criado dentro desta caixa.
Se você clicar aqui irá criar uma caixa centralizada com todo o conteúdo já criado dentro desta caixa.
![]() Exibir código fonte (HTML), nela é possível editar através da linguagem HTML. Para voltar a edição normal da página e conseguir visualizar como ficaram as alterações que fez no código, basta clicar novamente nesta opção.
Exibir código fonte (HTML), nela é possível editar através da linguagem HTML. Para voltar a edição normal da página e conseguir visualizar como ficaram as alterações que fez no código, basta clicar novamente nesta opção.
![]() Opção Tags Permite você adicionar duas tags, a *|PNOME|* e *|EMAIL|*, que permitem você inserir o nome do cliente ou e-mail dele no local da tag.
Opção Tags Permite você adicionar duas tags, a *|PNOME|* e *|EMAIL|*, que permitem você inserir o nome do cliente ou e-mail dele no local da tag.
![]() Permite você escolher o formato do texto.
Permite você escolher o formato do texto.
![]() Permite você escolher a fonte do texto, não se esqueça que o texto deve estar selecionado!
Permite você escolher a fonte do texto, não se esqueça que o texto deve estar selecionado!
 Permite você escolher o tamanho do texto, o texto tem que estar seleciona, não se esqueça!
Permite você escolher o tamanho do texto, o texto tem que estar seleciona, não se esqueça!
![]() Permite você escolher a cor do texto e a cor do preenchimento, para alterar a cor o texto deve estar selecionado.
Permite você escolher a cor do texto e a cor do preenchimento, para alterar a cor o texto deve estar selecionado.
DICA: Se você quer adicionar um vídeo na tela de Boas Vindas, fiz este tutorial ensinando como se faz
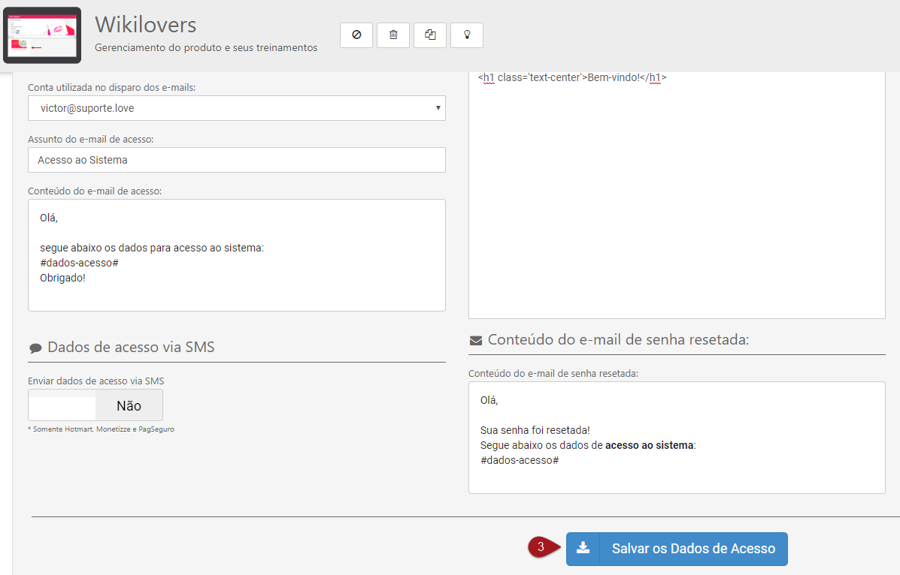
Nº 3 – Depois que editar tudo não se esqueça de validar as configurações clicando em Salvar os Dados de Acesso.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado