Integração com Elementor Free
Aprenda a integrar a leadlovcers com o plugin Elementor.
Ao criar um formulário na Aba Formulários de Captura, na leadlovers, irá gerar o formulário em código HTML. É possível inserir esse código HTML dentro das páginas criadas através do plugin Elementor, assim, todas as pessoas que se cadastrarem nesse formulário serão capturadas como leads na sua máquina, funil e sequência.
Antes de continuar você deve
Ter o plugin Insert Headers and Footers instalado em seu WordPress.
A ausência e/ou inserção incorreta dos respectivos códigos nos campos descritos neste tutorial, resultará em mal funcionamento do formulário. Todos os códigos devem ser inseridos.
A seguir, você terá uma opção do passo a passo em vídeo. Em seguida, o mesmo passo a passo com texto e prints.
Quais são os códigos do formulário estático de captura?
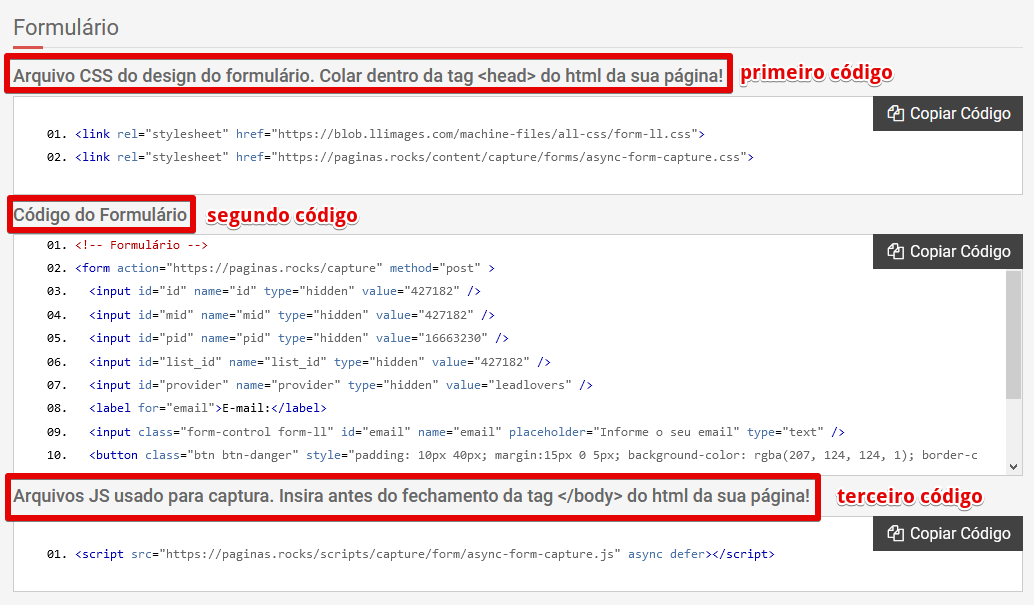
Os formulários (Estático Padrão e Dinâmico) possuem três códigos: CSS – código do formulário – JS . Conforme ilustração abaixo, respectivamente, são esses: primeiro, segundo e terceiro código. Códigos esses que devem ser inseridos cada um em seu devido campo dentro de sua página criada através do WordPress.
Observação: O formulário Estático Simples possui apenas 2 códigos: o CSS (configuração de layout) + o Código do Formulário. Mas, ambos podem ser inseridos juntos direto no corpo da página.
IMPORTANTE: Caso esteja utilizando o formulário estático do tipo Simples (sem script) faça apenas a parte de Inserindo o código. Agora, se estiver usando o formulário estático do tipo Padrão (com script) ou o formulário Dinâmico realize também os passos da parte Inserindo scripts HEAD e BODY.
Você pode conferir as diferenças entre os formulários nesse artigo aqui.

Inserindo o código do formulário na página

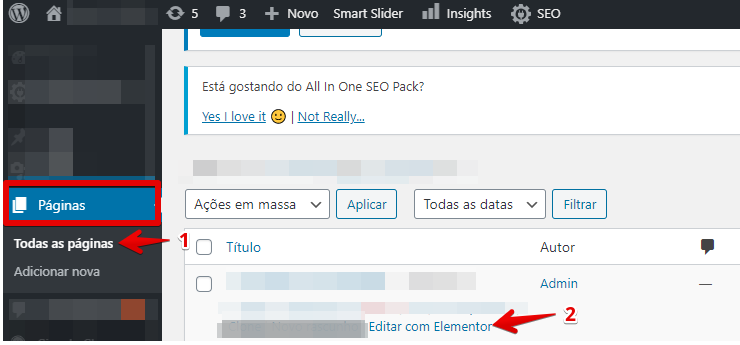
Após logar no WordPress, Acesse aba páginas > todas as páginas.
Encontre a página em que o formulário está inserido e clique em “Editar com Elementor”

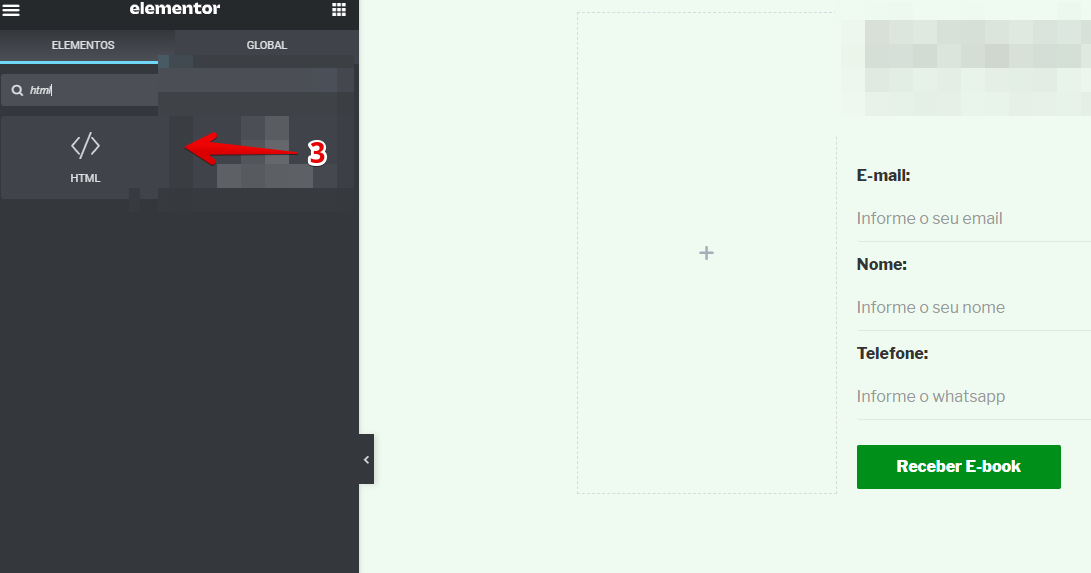
Após aparacer a página, no menu do canto esquerdo, arraste para a tela de edição o widget Form.

Em seguida, clique no formulário.
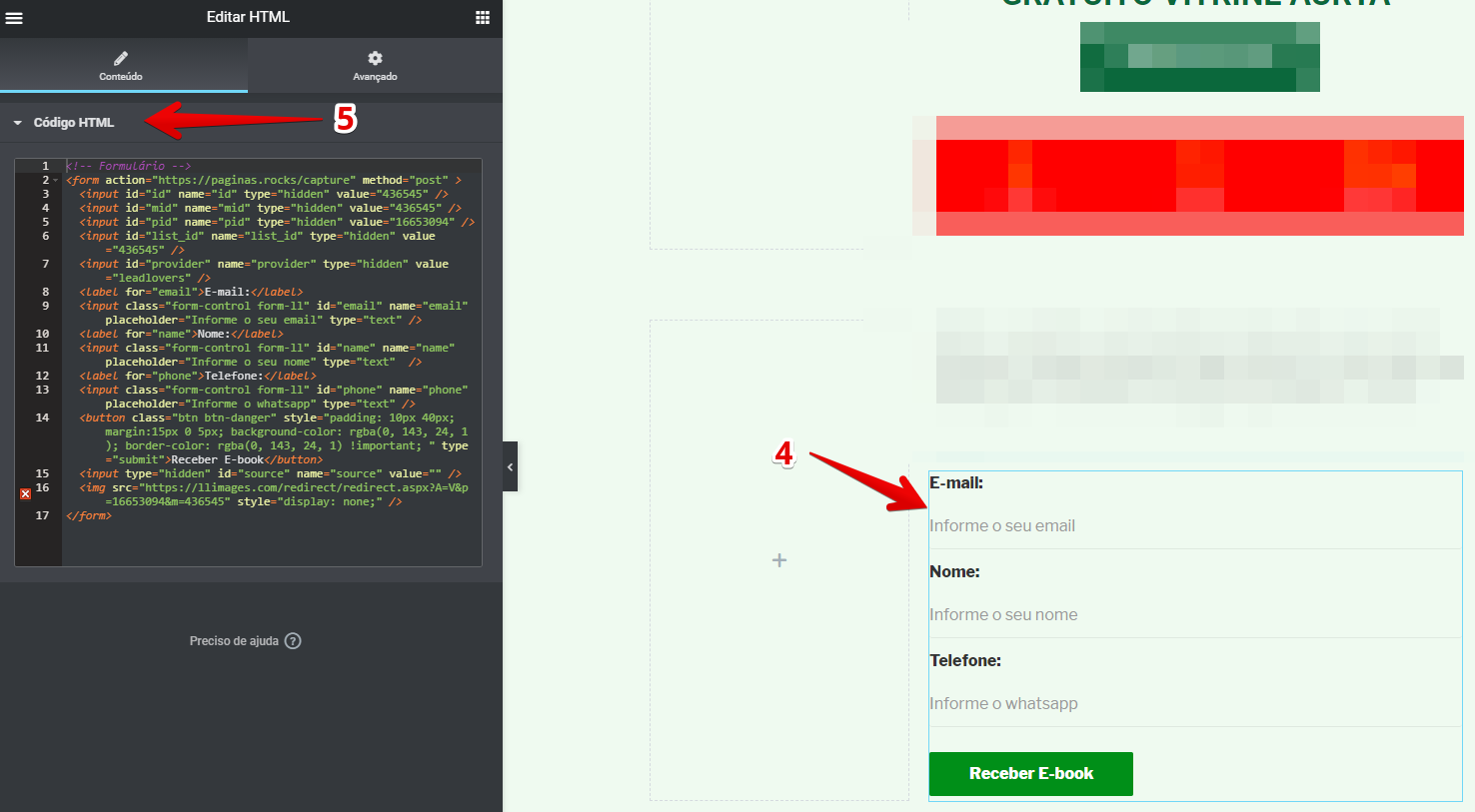
No menu esquerdo, no campo código HTML, insira o código do formulário criado na leadlovers (o segundo código)
Salve.
Observação: Se você utiliza o formulário do tipo Estático Simples (sem script) o código CSS, o primeiro código, que ele possui pode ser inserido também direto no corpo da página junto ao corpo do formulário.
É muito importante que a aplicação seja na ordem dos códigos: CSS primeiro e depois o restante.
Inserindo scripts HEAD e BODY pelo plugin Headers and Footers
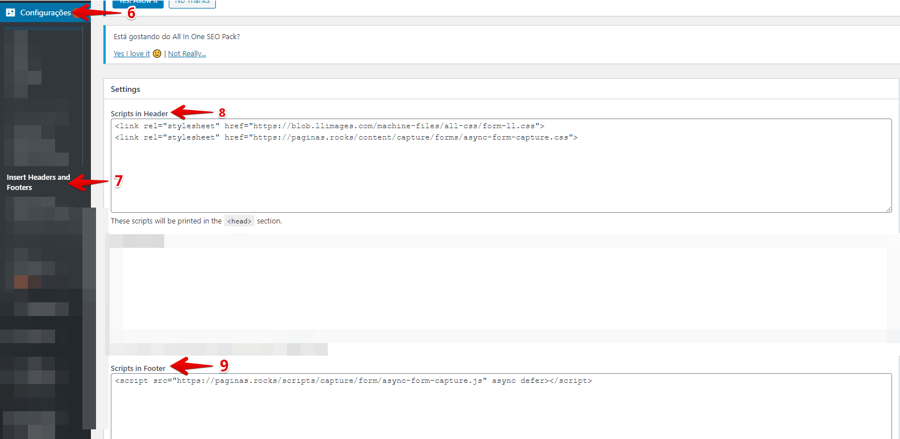
6 – Após instalar o plugin Insert Headers and Footers, acesse, no menu lateral esquerdo, a aba configurações.
7 – Clique em Insert Heanders and Footers
8 – No campo Scripts in Header, insira o primeiro código do formulário, chamado de “Arquivo CSS“.
9 – No campo Scripts in Footer, insira o terceiro código do formulário, chamado de “Arquivos JS“
10- Salve.
Nos pop-ups nativos do plugin Elementor, os formulários estático do tipo Padrão (com script) e Dinâmico não funcionam.
Atualizado