WordPress: Integração com OptimizePress
Se você caiu aqui aleatoriamente e não conhece o WordPress, não sabe o que é um Widget nem como isso pode ser integrado ao leadlovers, confere primeiro este artigo: Integração leadlovers com WordPress
Objetivo: Mostrar o passo a passo de como inserir um formulário de captura de leads criado no Leadlovers, dentro da sua página no WordPress criada pelo tema OptimizePress.
Para que serve: Configurar para que leads que se inscrevam no formulário inserido na sua página do WP criada pelo tema OptimizePress, entrem direto dentro de um funil na sua máquina do Leadlovers. Requisito(s) Obrigatórios: 1. Ter um formulário estático criado em sua máquina leadlovers. 2. Ter o tema OptimizePress para criação de páginas no WP.
Este artigo abrange os seguintes tópicos:
O que é OptimizePress?
É uma ferramenta do WordPress que possibilita qualquer pessoa criar facilmente uma página.
Como integrar com o Leadlovers?
Você pode, integrar seu site do WordPress com a leadlovers usando formulários de captura. Clique aqui e saiba mais.
Como Configurar?
– Primeiro passo é você ter uma página criada e editada com o OptimizePress através do WordPress.

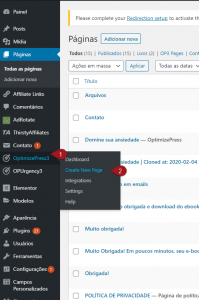
N 1º – Dentro do WordPress acesse a área do Plugin Optimizepress

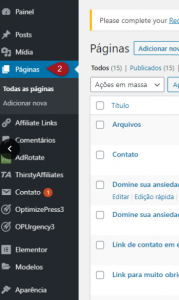
N 2º – Acesse a aba de Páginas e localize a sua página < Clique em “Edit with OptimizePress” ( página fica discriminada como editada pelo Optimize).

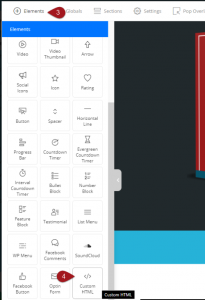
N 3º – Após acessar a sua página, clique no botão Elements no menu superior.
N 4º – Abrirá um leque de opções clique em um elemento chamado Custom HTML, em seguida, você arrasta esse elemento para a sua página, no local que você deseja incluir o formulário.
Segue exemplo abaixo:


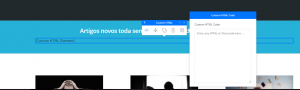
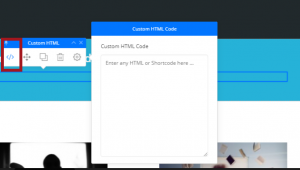
N 5º – Passe o mouse por cima do “Custom HTML Element” e clique no botão, o </>
Neste local abre o código do elemento, onde será inserido o html do formulário criado no leadlovers.
Acessando a Leadlovers
Previamente seu formulário precisa está criado dentro do leadlovers. Se você não sabe como realizar esse processo, acesse esse artigo.

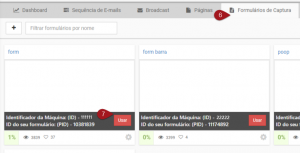
N 6º – Em sua conta do leadlovers, acesse a máquina que o formulário de captura foi criado.
N 7º – Clique em Usar para copiar o código html do formulário.

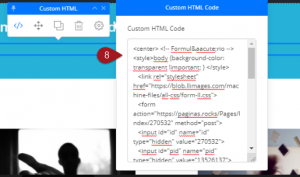
N 8º – Em seguida, volte a sua edição com o optimize e cole o código do form no campo de html.
Dica: Dentro do editor constará somente o campo de customização do html, será necessário visualizar a sua página para verificar a alteração.
Segue exemplo abaixo:

Dentro do editor ficará assim:

Clique no ícone do olho no menu superior para visualizar a página fora do editor.
E prontinho, integração com o OptimizePress finalizada! Mas antes de colocar a sua página no ar e trazer tráfego para geração de leads, recomendo que você teste a captura.
Voltar para: Integração leadlovers com WordPress
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado