Como configurar o Google Tag Manager nas páginas?
O Google Tag Manager (GTM) é uma ferramenta gratuita que permite gerenciar e implantar tags de marketing (como as do Google Analytics e Google Ads) em seu site sem a necessidade de modificar o código diretamente. Na leadlovers, você pode integrar o GTM para acompanhar o desempenho das suas páginas e campanhas.
Requisitos Obrigatórios: 1. Possuir uma conta Google. 2. Ter uma página criada na leadlovers.
Para que serve?
Com o Google Tag Manager, é possível gerenciar as tags de suas páginas e instalá-las rapidamente em um único lugar. De acordo com a central de ajuda do Google, você pode considerar usar esse recurso se precisar de:
Capacidade de implantar e modificar tags do Google e de terceiros
Capacidade de implantar e modificar tags para a Web e aplicativos para dispositivos móveis
Capacidade de implantar e modificar tags de forma imediata usando uma interface da Web
Recursos de colaboração e controle de versão (Fonte: Ajuda do Gerenciador de tags)
Configurando o Google Tag Manager na leadlovers
Crie uma conta no Google Tag Manager:
Acesse https://tagmanager.google.com e faça login com sua Conta do Google.
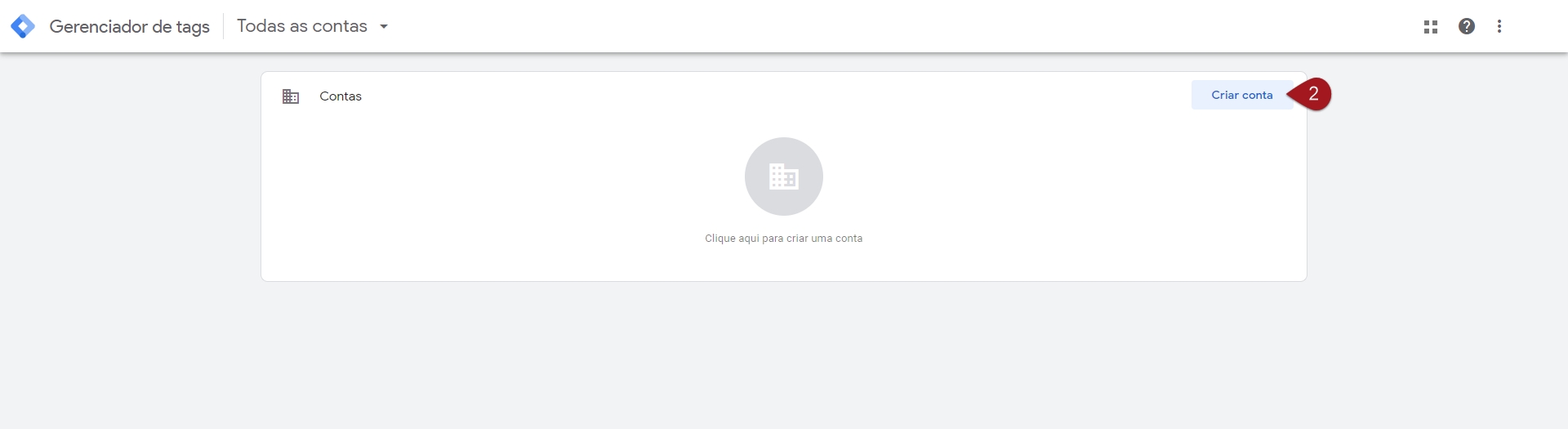
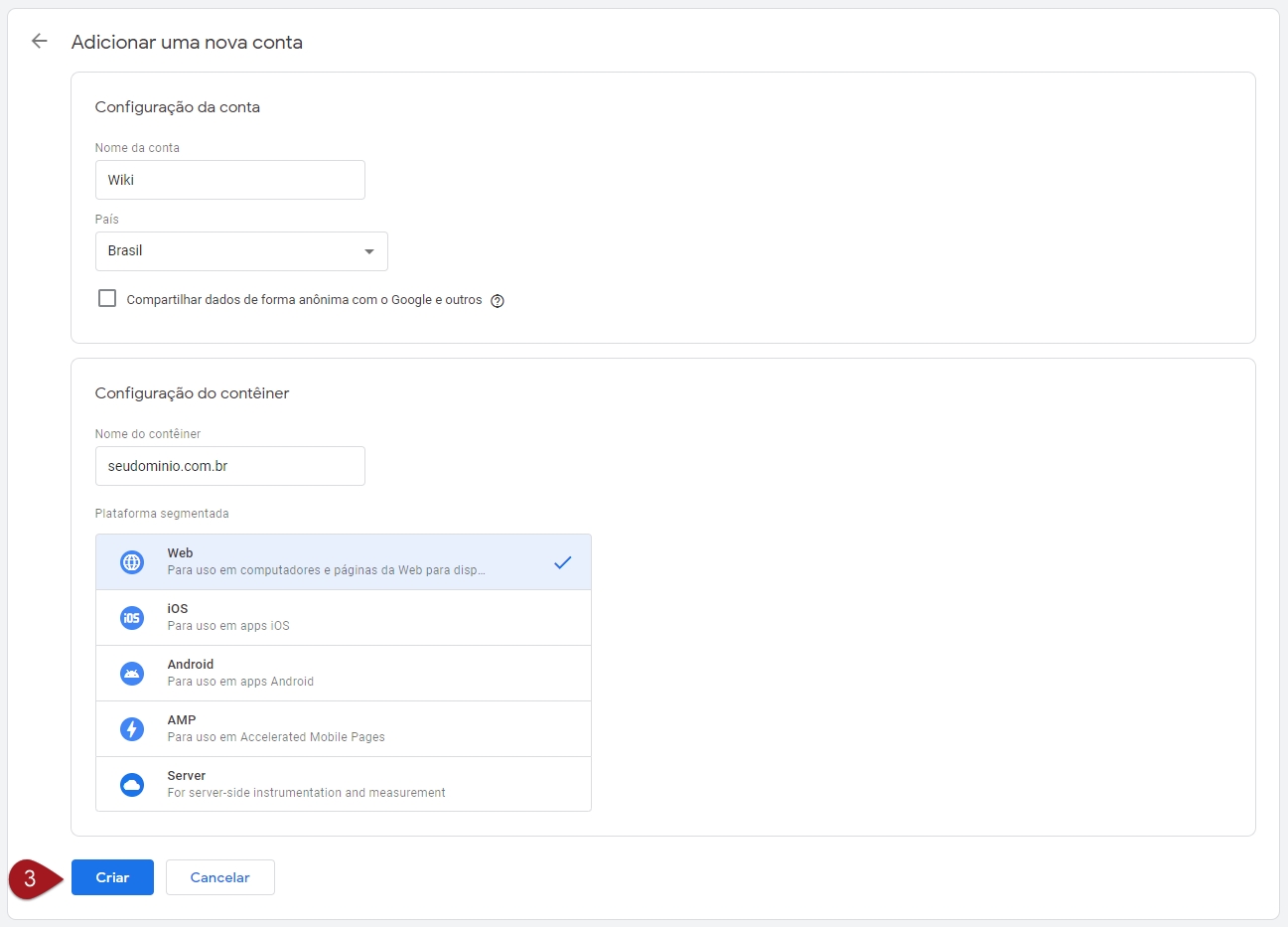
Clique em Criar Conta, preencha as informações solicitadas e selecione Web como plataforma de destino/ segmentada.


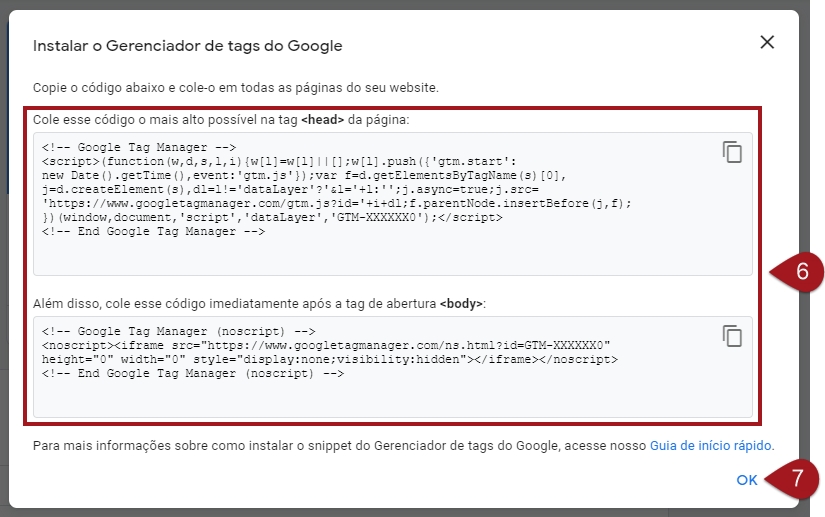
Após criar o contêiner/ Conta, o GTM fornecerá dois trechos de código:
O primeiro deve ser inserido imediatamente após a tag
<head>das suas páginas.O segundo deve ser inserido imediatamente após a tag
<body>das suas páginas.
Copie ambos clicando no ícone
 ao lado de cada código e salve-os em algum lugar, como por exemplo o Bloco de Notas.
ao lado de cada código e salve-os em algum lugar, como por exemplo o Bloco de Notas.Clique em “Ok” para remover o pop-up da tela.

Inserindo o código nas páginas da leadlovers:
Agora você deve inserir os scripts fornecidos pelo Google Tag Manager nas páginas da leadlovers. Para mais detalhes de como fazer esta configuração, consulte esse material.
No painel da leadlovers, acesse a página desejada.
Vá até as configurações da página e localize a opção para inserir códigos personalizados.
Cole os trechos de código nos respectivos campos:
Código do
<head>no campo destinado ao cabeçalho.Código do
<body>no campo destinado ao corpo da página.
Salve as alterações:
Após inserir os códigos, salve as configurações da página.
Agora é só conferir se a configuração deu certo. Veja como nesse tutorial.
Informações Adicionais
Google Analytics 4 (GA4)
O Universal Analytics foi descontinuado em julho de 2023, sendo substituído pelo Google Analytics 4 (GA4). Para continuar monitorando o desempenho das suas páginas, é recomendável configurar o GA4 através do Google Tag Manager.
Por que usar o GA4?
Oferece uma análise mais completa do comportamento dos usuários.
Integração aprimorada com outras ferramentas do Google.
Como configurar:
Recomendamos que siga as instruções oficiais do Google para configurar o GA4 no GTM. Elas estão disponíveis aqui.
Conversões Aprimoradas para Leads
As Conversões Aprimoradas permitem enviar dados adicionais, como e-mail ou telefone, de forma segura para o Google Ads, melhorando a precisão do acompanhamento de conversões.
Por que usar?
Aumenta a correspondência de conversões, oferecendo insights mais precisos sobre o desempenho das suas campanhas.
Como configurar:
Recomendamos que siga oficial as instruções oficiais do Google Ads para configurar as Conversões Aprimoradas. Elas estão disponíveis aqui.
Google Tag (gtag.js) vs. Google Tag Manager (GTM)
Além do GTM, o Google oferece o gtag.js, uma forma direta de integrar serviços como Google Analytics e Google Ads.
GTM: Recomendado para quem deseja gerenciar múltiplas tags de forma centralizada.
gtag.js: Adequado para implementações mais simples e diretas.
Para entender melhor as diferenças e decidir qual é a melhor opção para o seu caso, consulte aqui.
Recomendações Finais
Mantenha suas ferramentas de análise e rastreamento atualizadas para garantir a precisão dos dados coletados.
Considere utilizar as funcionalidades avançadas, como o GA4 e as Conversões Aprimoradas, para obter insights mais detalhados sobre o comportamento dos seus leads.
Sempre consulte a documentação oficial das ferramentas para garantir que está seguindo as melhores práticas.
Caso necessite de assistência adicional ou tenha dúvidas específicas sobre a configuração do Google Tag Manager na leadlovers, entre em contato com nosso suporte técnico.
Atualizado
Isto foi útil?