Como inserir arquivos para download no editor por Componentes
Objetivo: Orientar como inserir um arquivo de download dentro de uma página da leadlovers. Para quê serve: Permite, por exemplo, que os leads baixem o arquivo bônus ou de recompensa dentro de suas páginas construídas aqui.
Requisito(s) obrigatório(s): 1. Ter uma página criada na leadlovers.
Como posso inserir o arquivo para download?
Nos editores de páginas da leadlovers, é possível inserir um arquivo para fazer download de duas maneiras: por um Link Externo ou por Download Direto. No primeiro caso, é necessário subir o arquivo em alguma plataforma que gere um link para ele, como por exemplo o Google Drive ou o Dropbox. Já na segunda situação, o arquivo pode ser inserido na página diretamente do seu computador.
Neste tutorial, ensinaremos como funciona a inserção do arquivo em cada um dos editores.
Construtor por Componentes
Dentro do Construtor por Componentes é possível somente fazer o download por Link Externo, mas existem duas formas de inserir o arquivo na página – por um link já gerado externamente com o arquivo ou selecionando ele direto do seu computador. Abaixo iremos mostrar como configurar cada uma delas.
Arquivo Externo:
Dessa forma, o link externo com o arquivo será colado no campo “Url” dentro do editor. Quando o lead clicar em cima do botão, o arquivo abrirá dentro da própria página ou será feito o download automático, dependendo do funcionamento da plataforma em que o mesmo foi inserido.
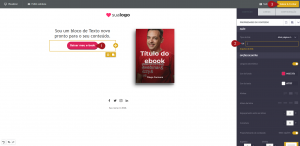
Nº1– Dentro do editor, clique em cima do botão.
Nº2– Abrirá uma janela no canto direito, insira o link do arquivo no campo “Url”.
Nº3– Clique em “Salvar & Fechar”.

Prontinho! Agora é só acessar a sua página final e testar o download.
Arquivo Interno:
No arquivo interno, você procura pelo documento, seleciona e insere por dentro do próprio editor. Quando o lead clicar no botão, o arquivo abrirá dentro da página para que ele possa fazer o download posteriormente ou será baixado de forma automática no seu computador, dependendo do seu formato.
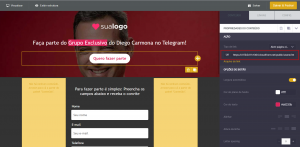
Nº1– Dentro do editor da página, clique em cima do botão.
Nº2– Abrirá uma janela do lado direito, clique em “Arquivo do link”.

Dentro dela, será possível escolher entre três opções para carregar o arquivo:
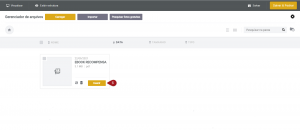
Nº3– Carregar: basta pesquisar o arquivo dentro do seu computador.
Nº4– Importar: o arquivo será importado da internet pelo link ou por um serviço de armazenamento, como por exemplo: Google Drive, DropBox, Onedrive, Google Fotos, etc.
Nº5– Pesquisar fotos gratuitas: é possível pesquisar imagens dentro de uma biblioteca disponível na própria plataforma.
Observação: A busca nessa biblioteca deve ser feita em inglês.

Nº6– Após fazer o upload do arquivo, o mesmo aparecerá em sua biblioteca. Clique em “Inserir” para adicioná-lo à sua página.

Depois que terminar o procedimento, o arquivo aparecerá em forma de link no mesmo local em que foi inserido o Arquivo Externo e ficará disponível para download no botão de sua página.

Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado