Como inserir botão de compartilhamento em redes sociais no editor por Componentes
Objetivo: Ensinar como inserir nas páginas ícones para criar posts de compartilhamento em redes sociais. Para que serve: Ao adicionar os ícones para criar posts de compartilhamento, é possível incentivar as pessoas que acessam a sua página a divulgá-la em suas redes sociais.
Requisito Obrigatório:
Ter uma página criada no Construtor por Componentes, o editor padrão da leadlovers.
Inserindo os ícones na página
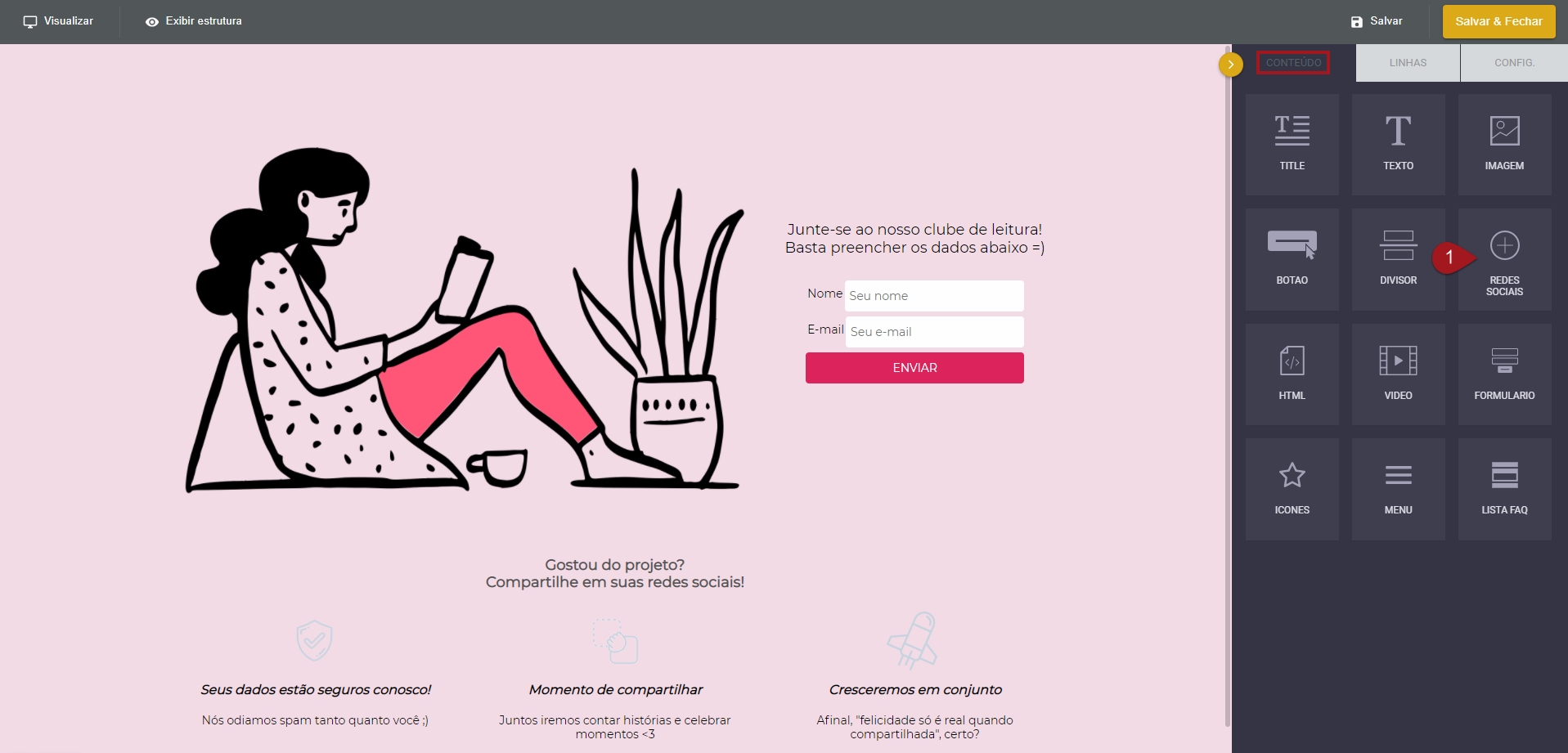
Nº1– Encontre a opção “Redes Sociais” na aba “Conteúdo” e arraste até o local da página que deseja inserir.

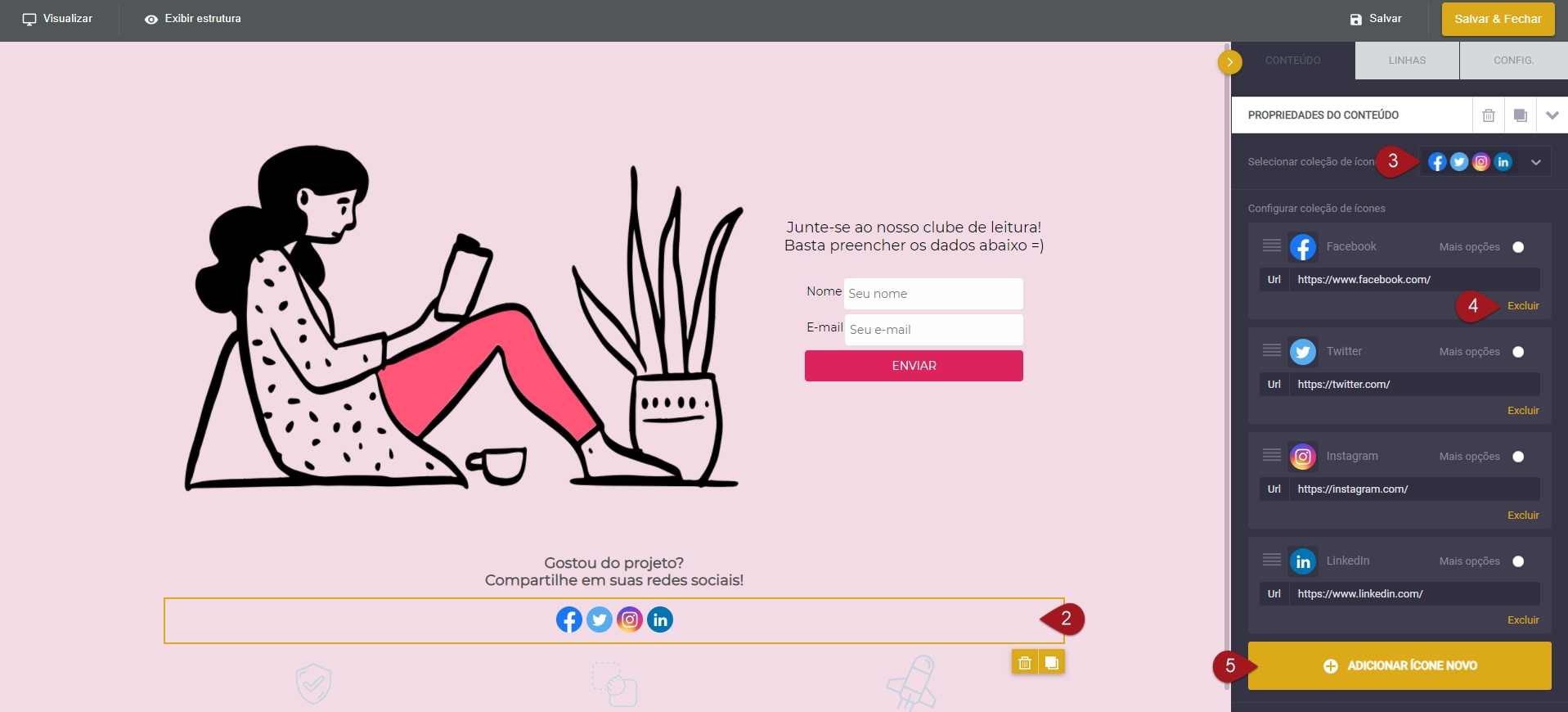
Nº2– Clique sobre os ícones que aparecerem na página.
Nº3– Agora volte para o menu da lateral direita para editá-los. Neste campo, você poderá alterar a estética deles para a que preferir.
Nº4– Exclua todos os que já vem por padrão, pois eles são ícones para seguir nas redes e não para criar um post de compartilhamento.
Nº5– Depois que remover todos, clique em “Adicionar ícone novo”.

Configurando o post de compartilhamento
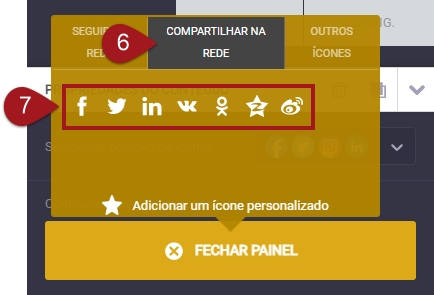
Nº6– Na janela que abrir, clique em “Compartilhar na rede”.
Nº7– Escolha dentre as opções disponíveis os ícones das redes sociais que deseja habilitar o compartilhamento. No nosso exemplo, escolhemos Facebook, Twitter e Linkedin.

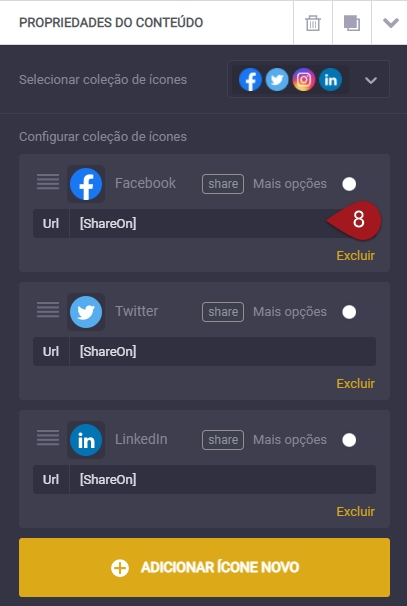
Nº8– Remova a informação “[ShareOn]” dos campos.

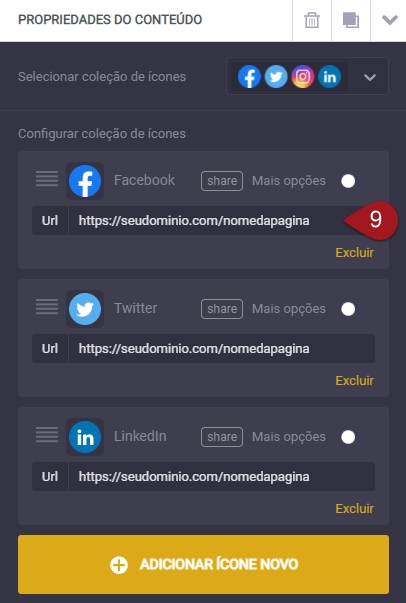
Nº9– Substitua pelo link da página que quer que seja compartilhada no post que será gerado.

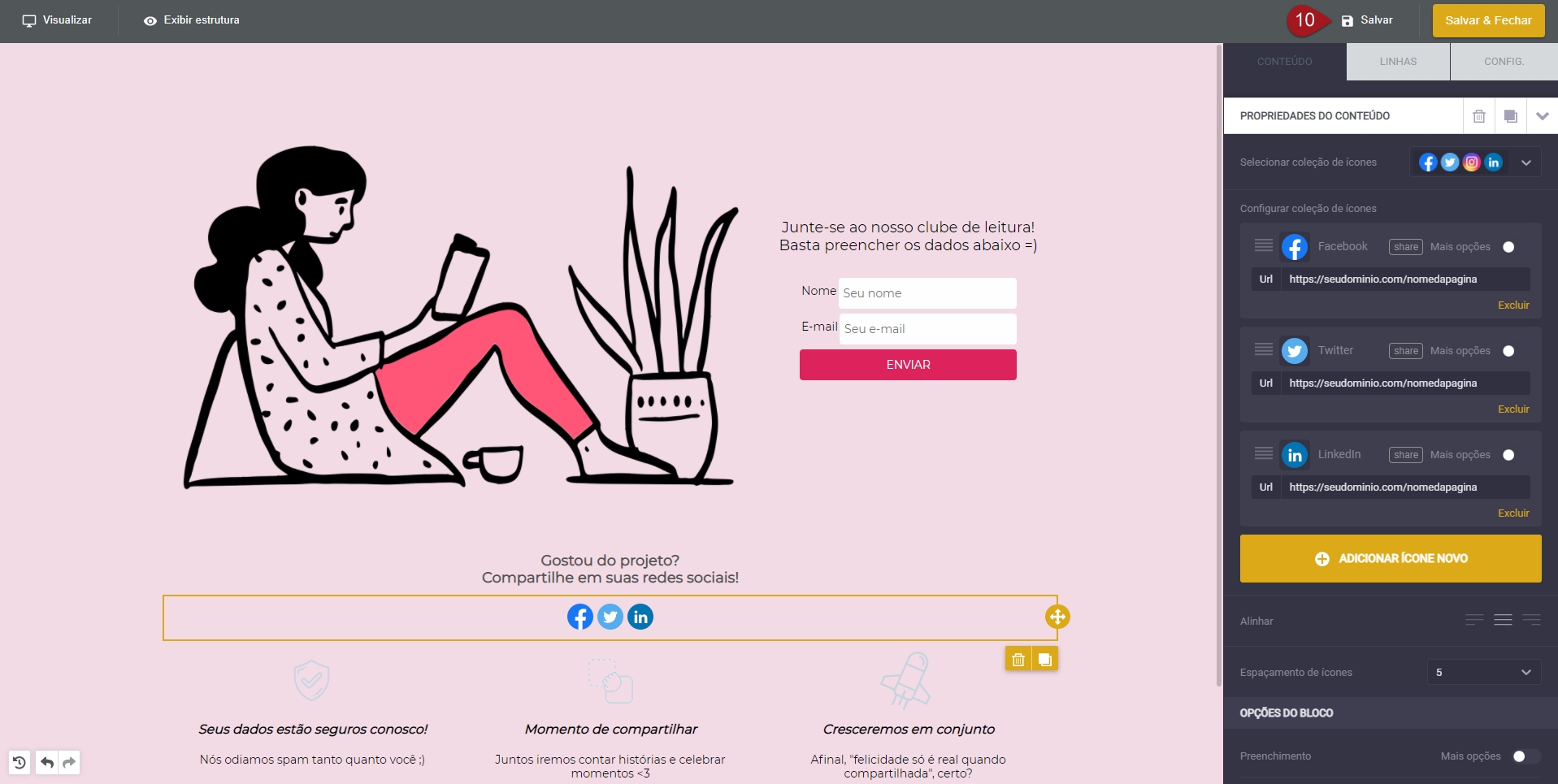
Nº10– Depois que fizer as alterações de acordo com o que deseja, basta salvar a página.

Testando os ícones
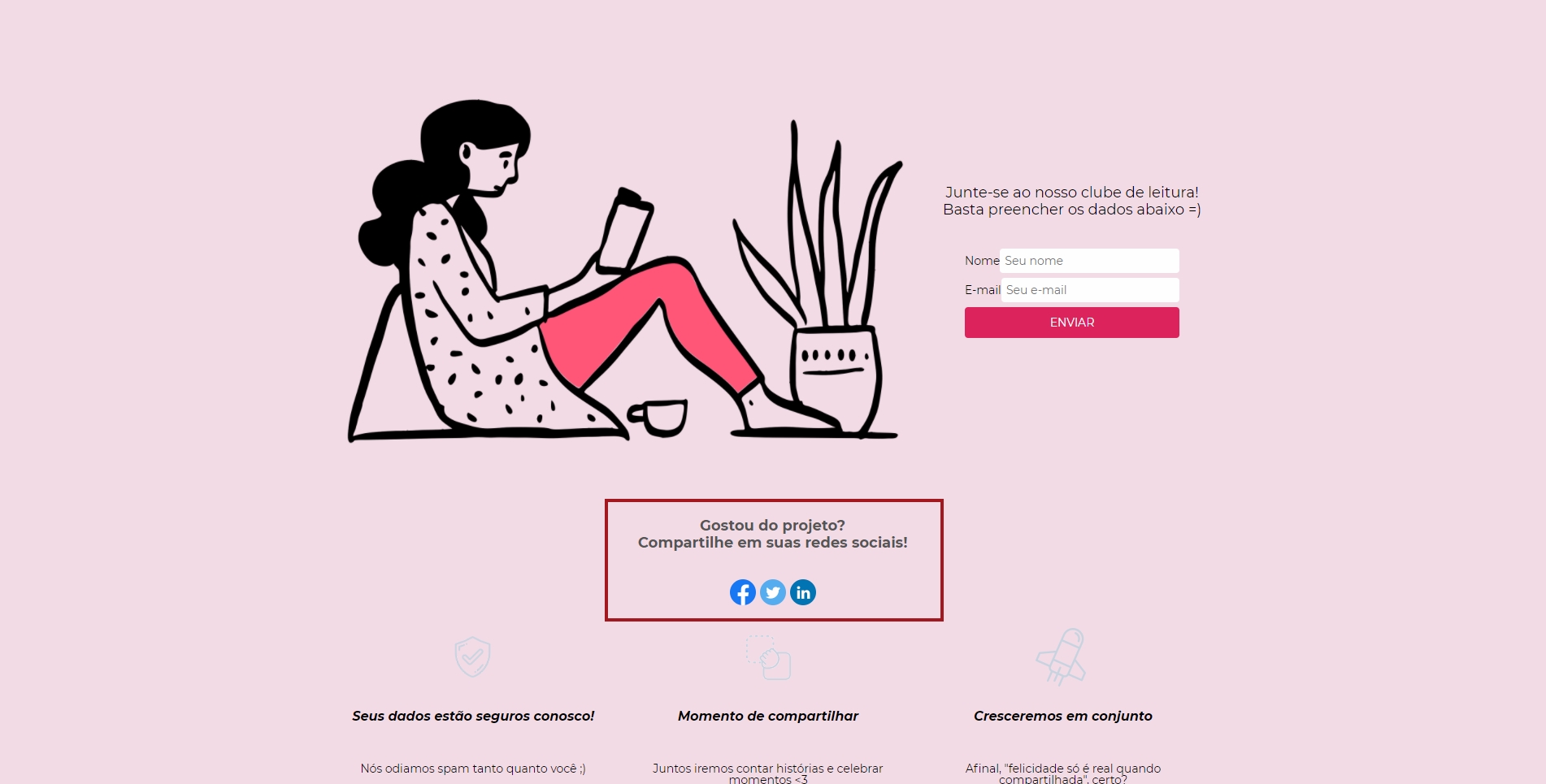
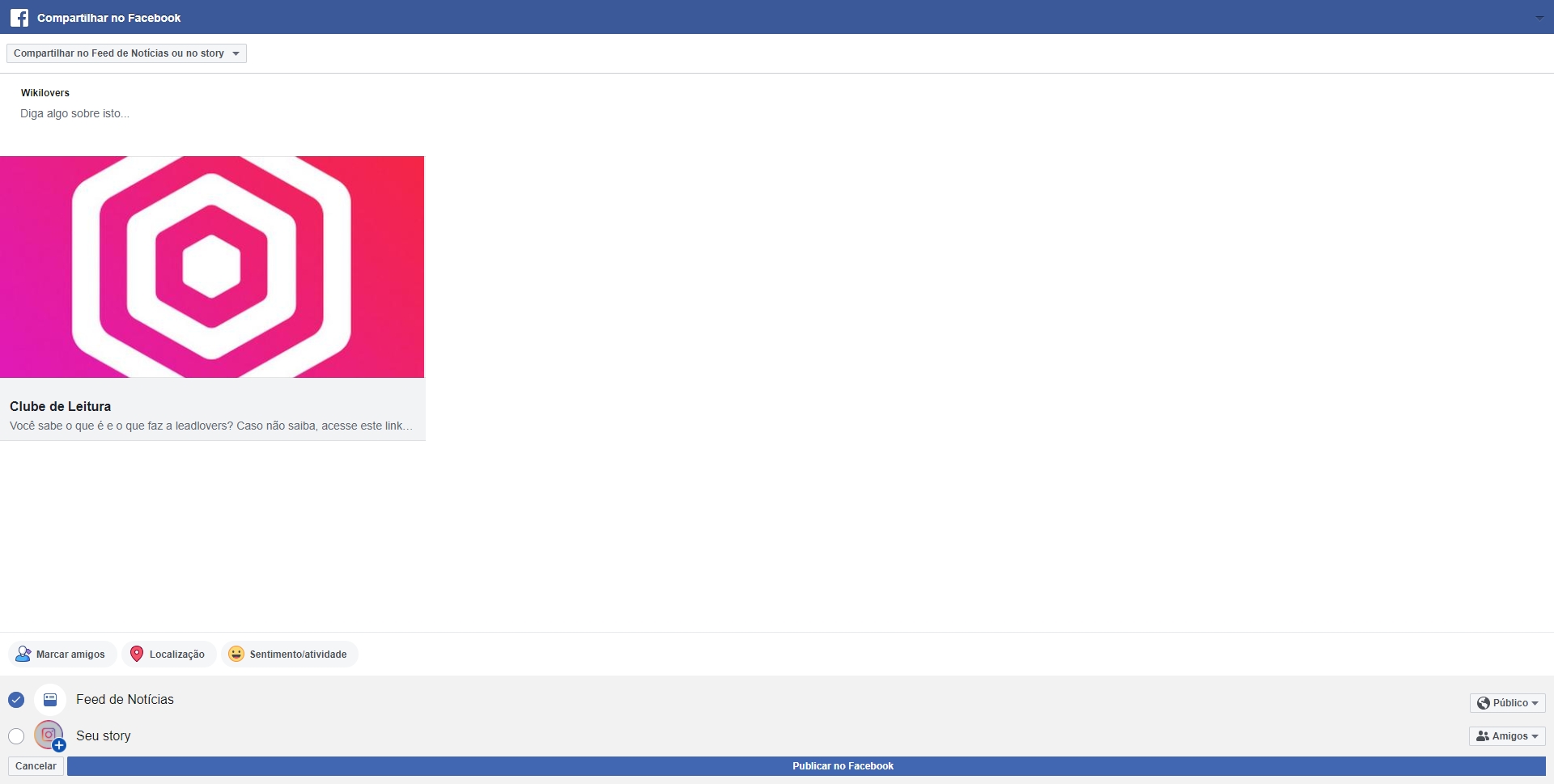
Acesse a versão final de sua página e clique sobre os ícones para verificar como o link será compartilhado. Abaixo mostramos exemplos de posts do Facebook, Twitter e Linkedin.

Facebook:

Twitter:

Linkedin:

Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado
Isto foi útil?