Como fazer âncora na página no editor por Componentes
Objetivo: Ensinar como vincular um link, botão ou menu a outro elemento da página. Para que serve: Com uma âncora configurada, é possível fazer com que ao clicar em um link, botão ou menu a página role até a parte desejada.
Requisitos obrigatórios:
Ter uma página criada no Construtor por Componentes, o editor padrão da leadlovers.
Configurando a âncora
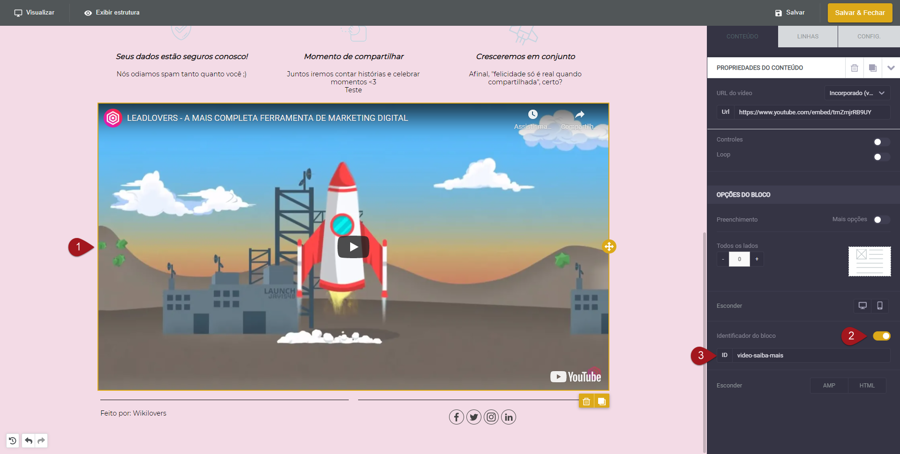
Nº1– Dentro do editor, vá até o componente que deverá ser o destino do botão, link ou menu. Por exemplo: se deseja que ao clicar em um botão a página role até um vídeo, localize este vídeo e clique sobre ele.
Nº2– No menu da lateral direita, encontre a opção “Identificador do bloco” e a ative.
Nº3– Em “ID” substitua a informação que vem de amostra por um nome que o ajude a localizar este bloco mais tarde. Não pode haver acentos ou espaços, então no nosso exemplo colocamos: video-saiba-mais.
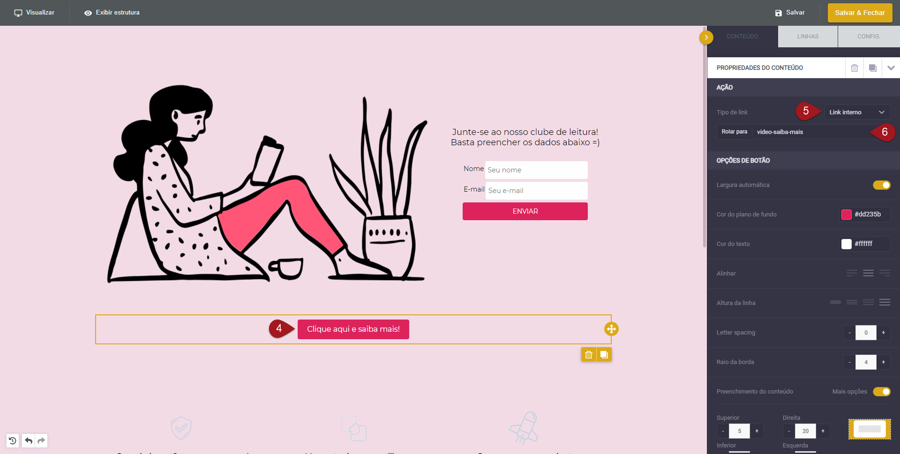
Nº4– Selecione agora o botão, link ou menu que, ao clicar, deverá levar para o bloco que foi identificado.
Nº5– Em “Tipo do link” escolha a opção “Link interno”.
Nº6– No campo “Rolar para” selecione o bloco que você renomeou.
Agora basta salvar e conferir na sua página se está tudo certo! O resultado deverá ser similar ao do gif abaixo.
E se eu quiser uma rolagem mais suave?
Por padrão, a configuração de âncora do editor apenas leva o usuário até o local da página indicado. No entanto, é possível deixar essa rolagem mais suave inserindo um código extra. Nos próximos passos ensinaremos a fazer este procedimento.
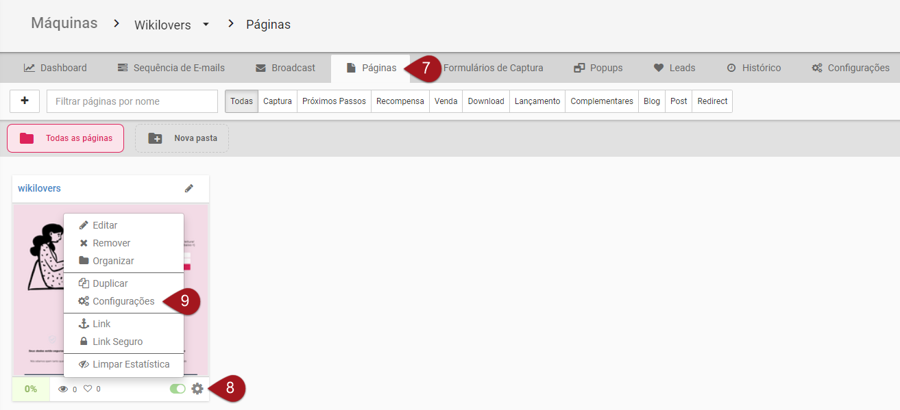
Nº7– Vá até a aba “Páginas” da sua máquina.
Nº8– Clique no ícone de engrenagem da miniatura
Nº9– Selecione a opção “Configurações”.
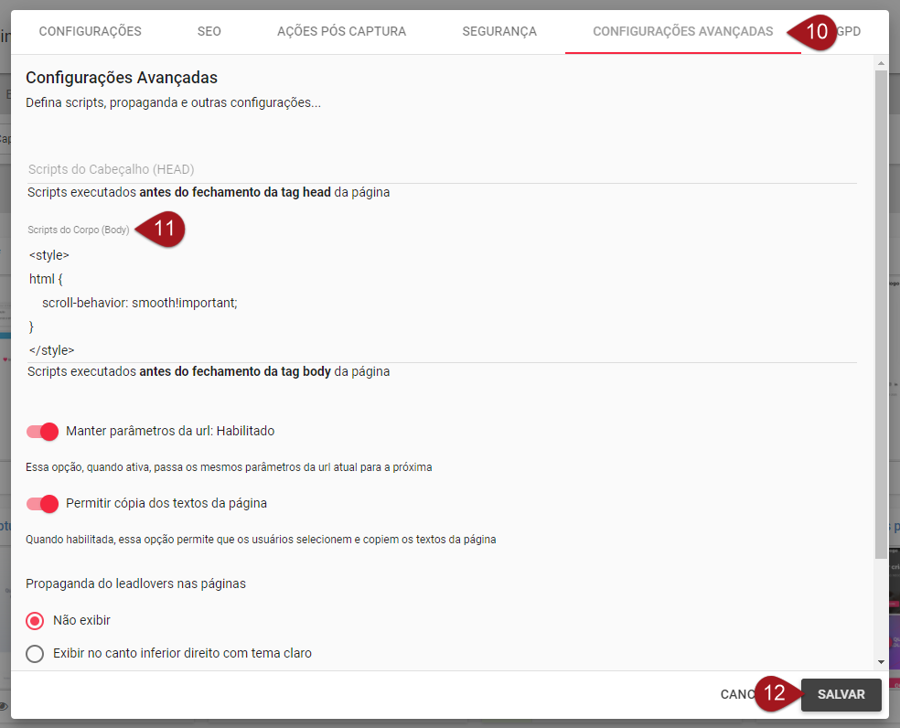
Nº10– No pop-up que abrir, clique na aba “Configurações avançadas”.
Nº11– Em “Scripts do Corpo (Body)” insira o seguinte código:
<style> html { scroll-behavior: smooth!important; } </style>
Caso já tenha algum outro código já inserido, basta pular uma linha e colocá-lo logo abaixo.
Nº12– Salve as alterações.
Depois que inserir o código a rolagem da página ficará suave, assim como no exemplo:
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos relacionados
– Como criar uma página de captura no Construtor por Componentes? – Como criar uma página de recompensa no Construtor por Componentes? – Como criar um formulário no Construtor por Componentes?
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado