Como criar um formulário no editor por Componentes
Objetivo: Ensinar como inserir e editar um formulário dentro do Construtor por Componentes. Para que serve: É essencial que em sua página de captura tenha um formulário para os contatos preencherem.
Quanto mais personalizado e atraente ele for, maior será a chance do cadastro ser concluído.
Requisitos obrigatórios:
1. Ter uma página criada no Construtor por Componentes, o editor padrão de páginas da leadlovers.
2. Se pretende inserir um Formulário Dinâmico, é necessário criar os campos de captura antes.
Inserindo o formulário na página
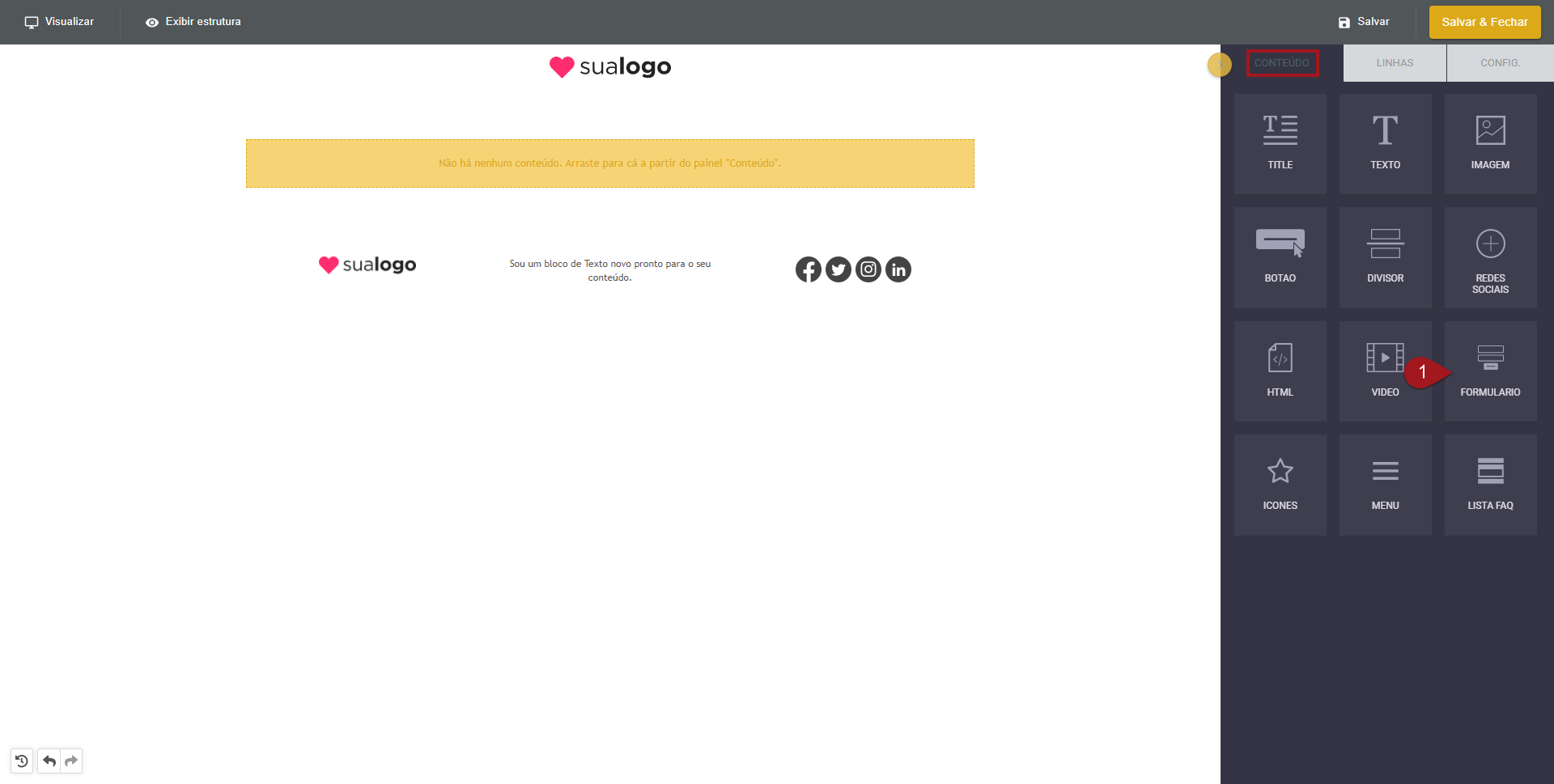
Nº1– Na lateral direita do editor, vá até a aba “Conteúdo” e selecione a opção “Formulário”. Arraste-o até o local de sua página em que deseja posicioná-lo.

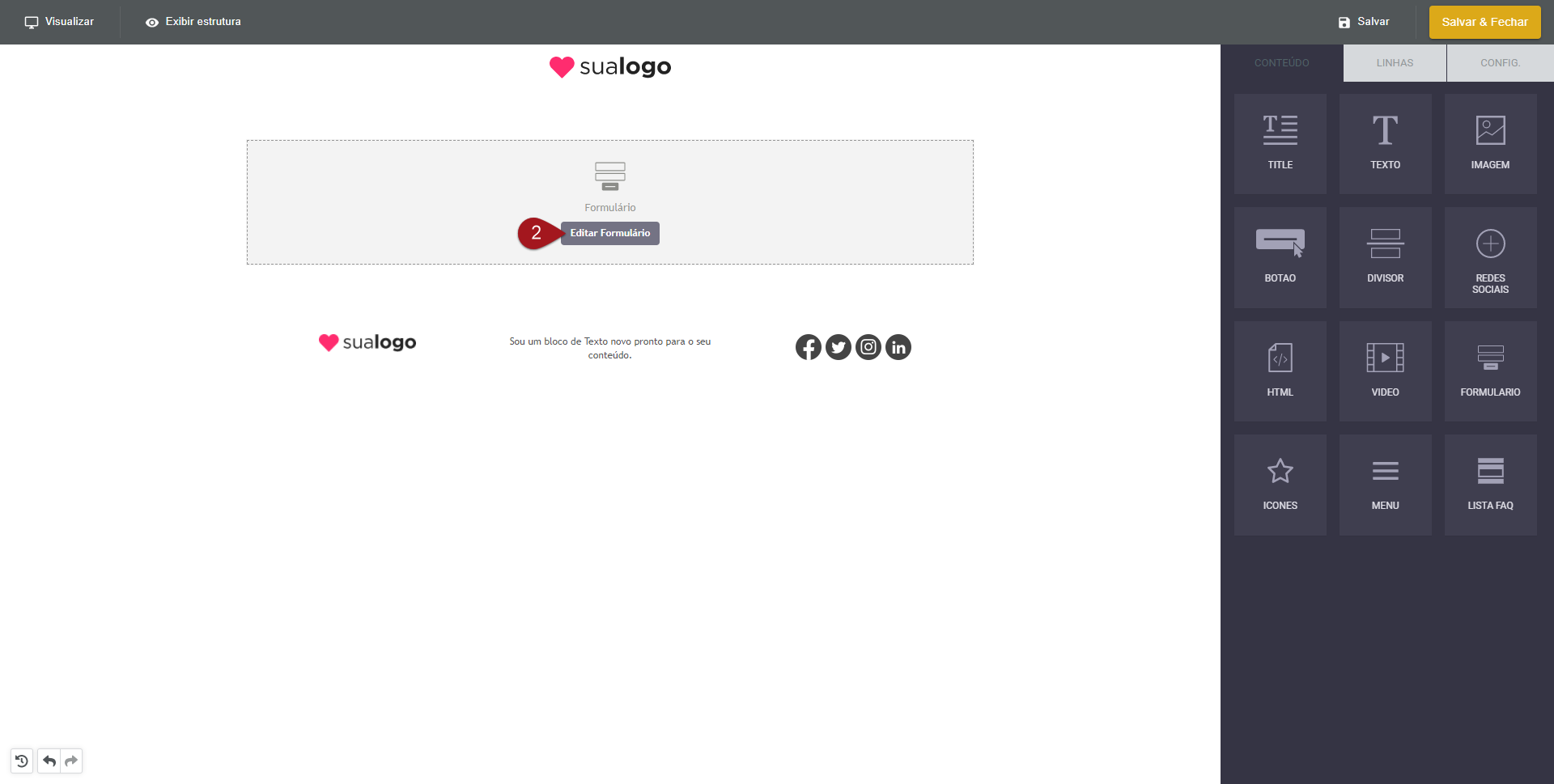
Nº2– Assim que ele for posicionado, clique em “Editar Formulário”.

Como criar um Formulário Estático
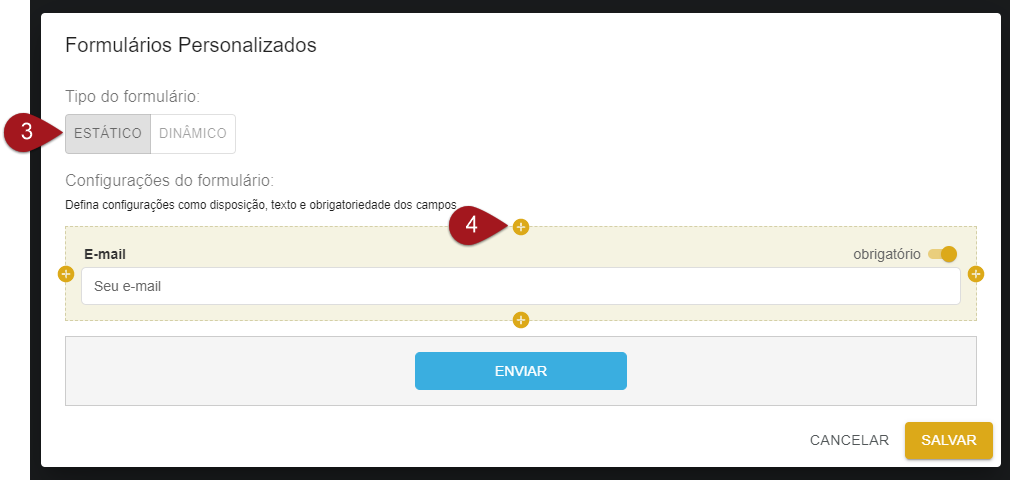
Nº3– Se quiser que ele seja do tipo “Estático”, selecione a primeira opção na janela que abrir.
Nº4– Clique no botão “+” de acordo com o lugar em que deseja inserir o próximo campo. Por exemplo: se deseja que ele fique acima do formulário, selecione o “+” que fica na parte superior. É possível editar a posição mais tarde, se desejar.

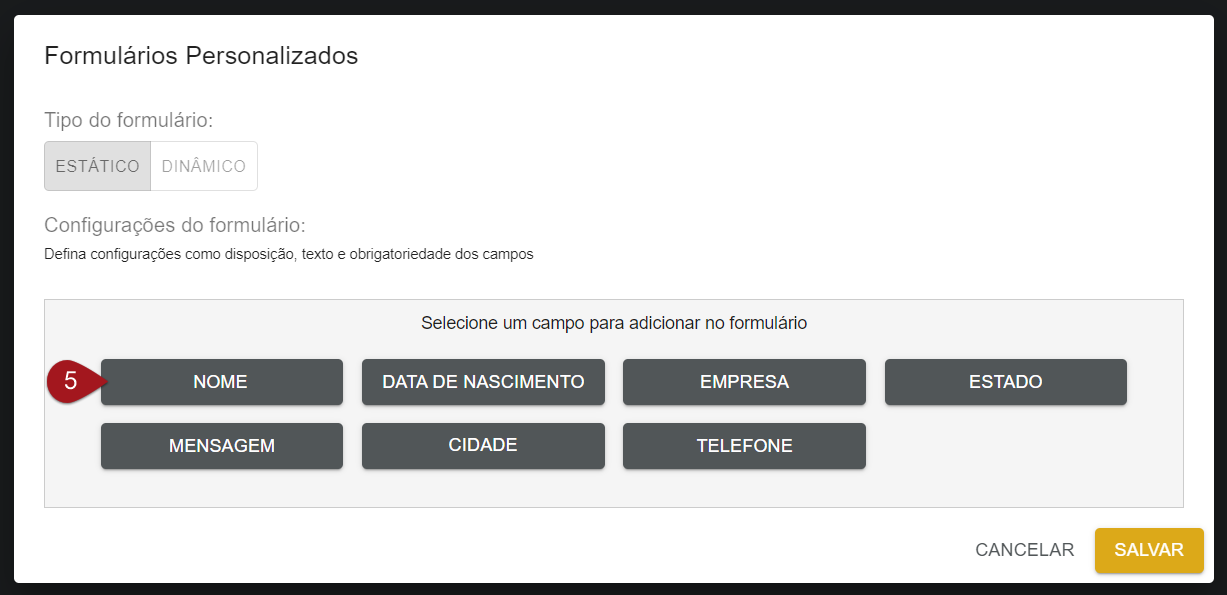
Nº5– Na tela que abrir, escolha o campo que deseja adicionar ao formulário. Se quiser acrescentar mais de um, basta clicar no “+” novamente.

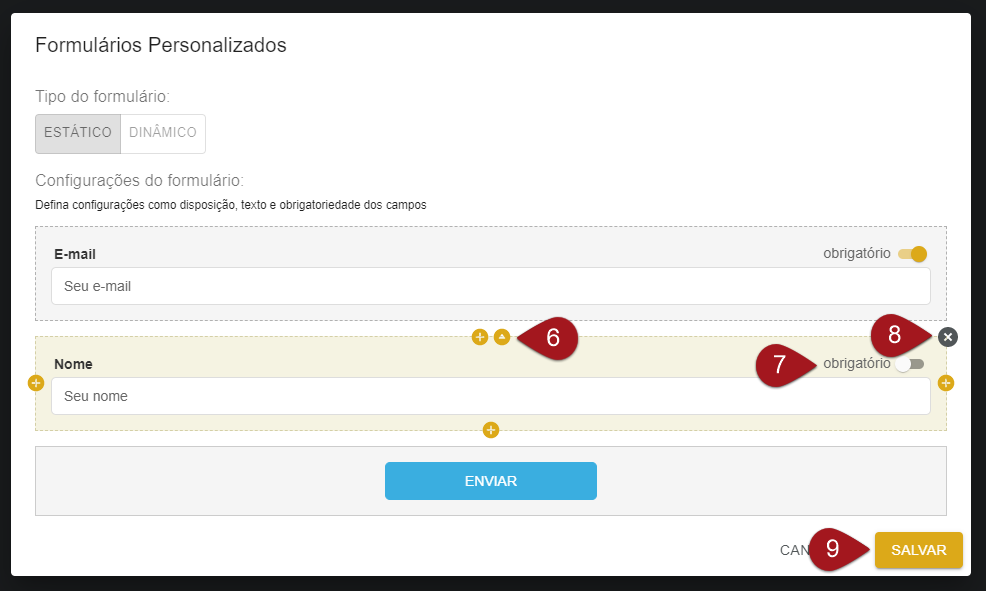
Nº6– Para alterar o local do campo, clique sobre o ícone de seta.
Nº7– Se deseja deixá-lo obrigatório, marque esta opção. É importante ressaltar que o campo “E-mail” sempre deve ser obrigatório nos formulários.
Nº8– Para remover, clique sobre o ícone de “X”.
Nº9– Salve as alterações.

Assim que salvar, você automaticamente será levado para a edição da página com o formulário já inserido nela. Mais adiante explicaremos todas as personalizações que é possível fazer nele.
Como criar um Formulário Dinâmico
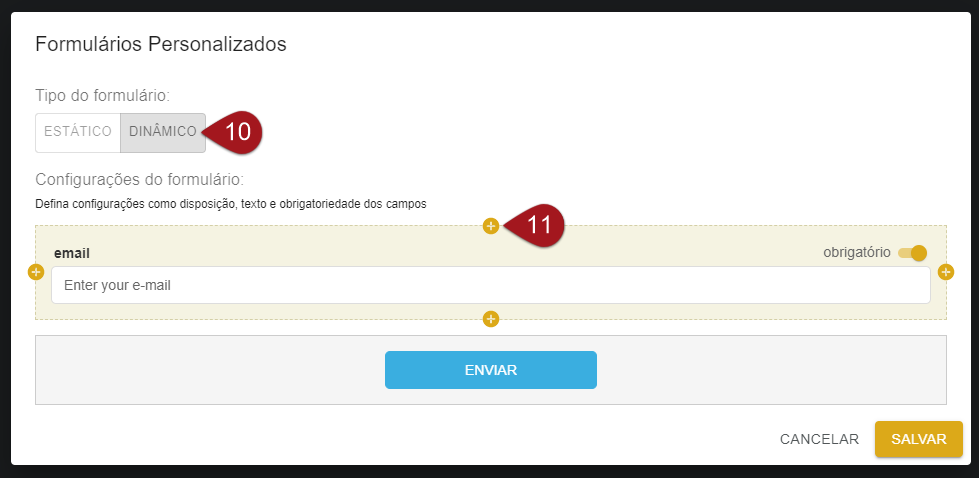
Nº10– Se deseja que o seu formulário seja dinâmico, selecione a segunda opção. Lembrando que quando ele é desse tipo, é necessário criar os campos de captura antes para que eles apareçam no editor.
Nº11– Clique no botão de “+” para adicionar um novo campo de acordo com o lugar em que deseja que ele fique localizado. Se quiser, você poderá alterar o posicionamento mais tarde.

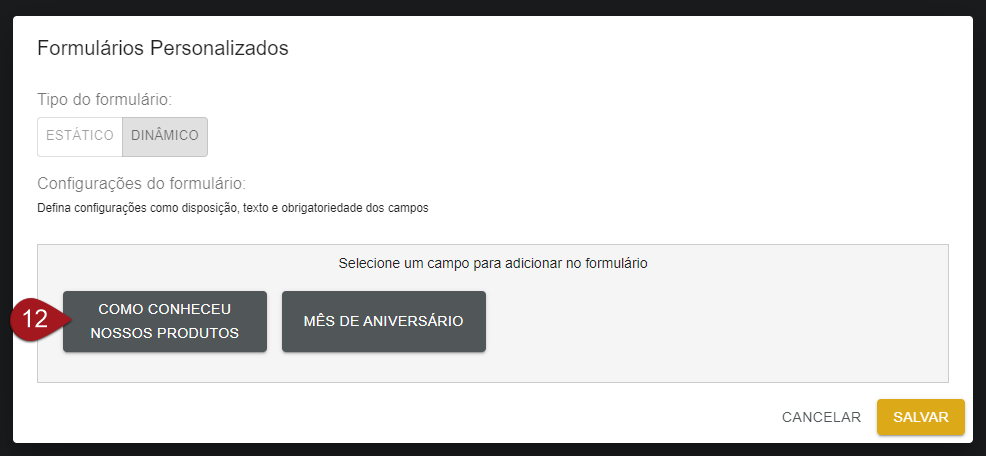
Nº12– Escolha o campo que deseja adicionar ao formulário e selecione-o.

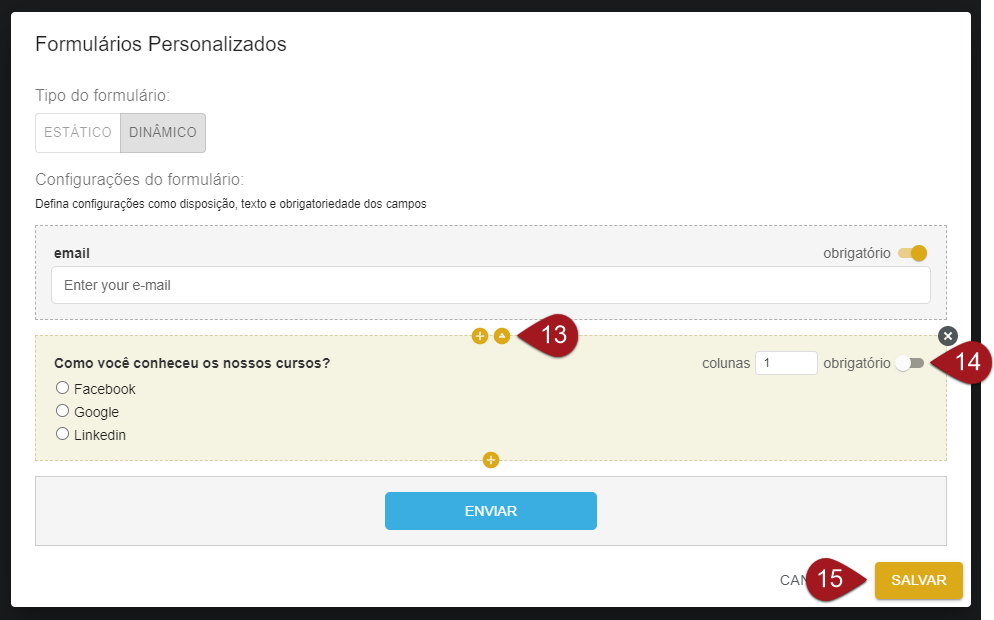
Nº13– Para alterar a sua posição, clique sobre o ícone de seta.
Nº14– Se deseja deixar o campo obrigatório, marque esta opção. Certifique-se de sempre marcá-la quando o campo for de e-mail.
Nº15– Clique em “Salvar”.

A seguir, ensinaremos quais são as edições possíveis de fazer no formulário após inseri-lo na página.
Personalização do formulário
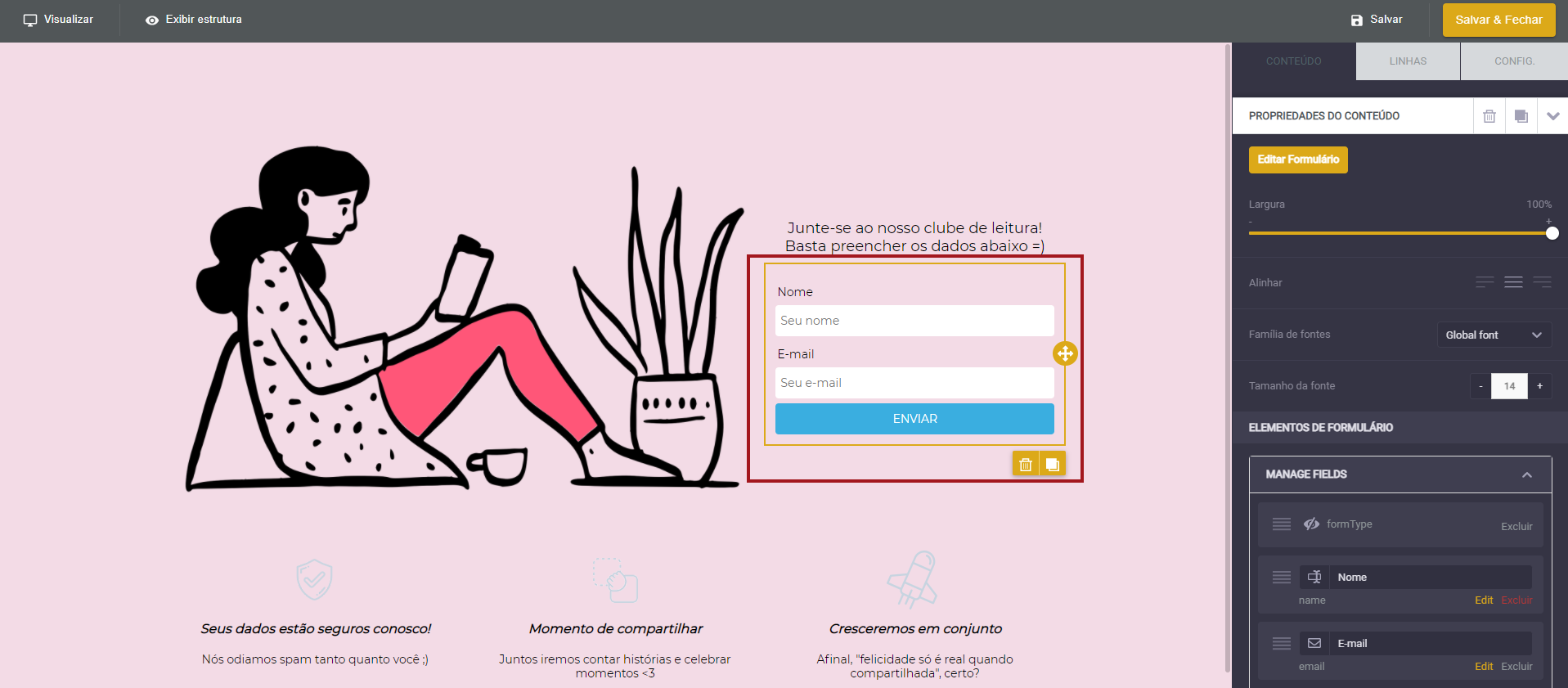
Quando terminar de criar o formulário, o mesmo aparecerá na edição da página. Basta clicar sobre ele para habilitar a sua personalização no menu lateral direito.

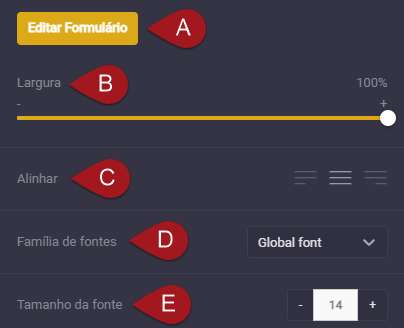
Logo no início do menu, há algumas opções disponíveis:
A– Clique aqui para retornar para a tela de edição do formulário.
B– Altere nesta barra a sua largura.
C– Escolha se deseja alinhá-lo à esquerda, no centro ou à direita.
D– Modifique nesta opção a fonte de seu formulário.
E– Se quiser, pode alterar também o seu tamanho.
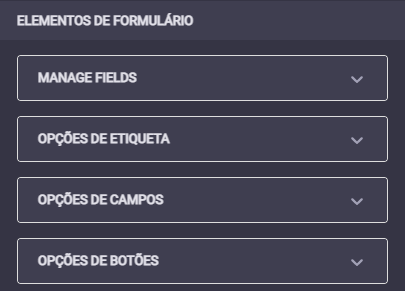
Elementos de Formulário
Além disso, há outros menus para personalizar. Adiante falaremos mais especificamente sobre cada um deles.
Manage Fields: Aqui você poderá administrar os campos do seu formulário.
Opções de Etiqueta: Nesta opção, é possível editar algumas características da etiqueta dele, ou seja, do nome do campo.
Opções de Campos: Ao expandir esse menu, você poderá alterar a estética de dentro dos campos.
Opções de Botões: É possível personalizar o estilo do seu botão clicando aqui.
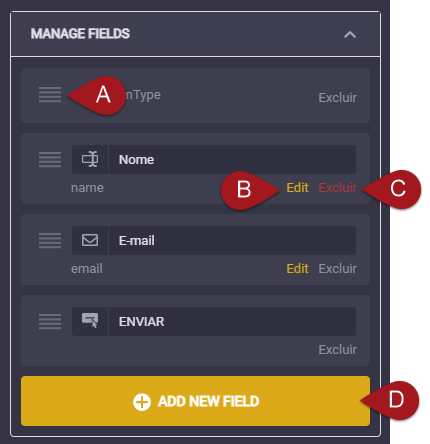
Manage fields
Neste menu, você pode alterar a ordem dos campos, editá-los ou excluí-los.
A– Segure e arraste esse ícone para reposicionar os campos de seu formulário.
B– Ao clicar aqui, é possível editar o campo específico. A seguir explicaremos cada uma das opções disponíveis.
C– Para remover, basta clicar em “Excluir”.
D– Se quiser adicionar um novo, clique aqui.
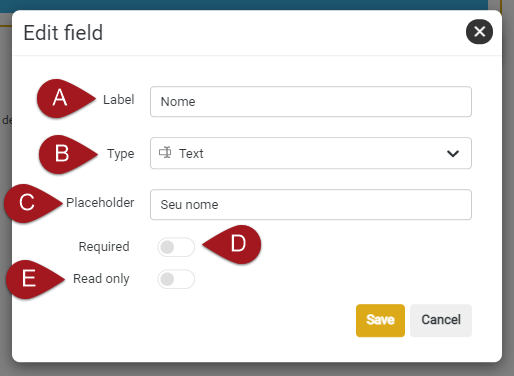
Editando campos específicos
Ao clicar em “Edit”, abrirá um pop-up e nele você poderá fazer algumas personalizações.
A– Altere a etiqueta do campo (em outras palavras, o seu nome), se assim desejar.
B– Mantenha o tipo como está.
C– Aqui você pode alterar o texto que fica dentro do campo do formulário e indica o que deve ser preenchido.
D– Para deixá-lo como obrigatório, ative esta opção.
E– Se quiser que não seja possível preenchê-lo, marque aqui.
Certifique-se de salvar as alterações assim que concluí-las.
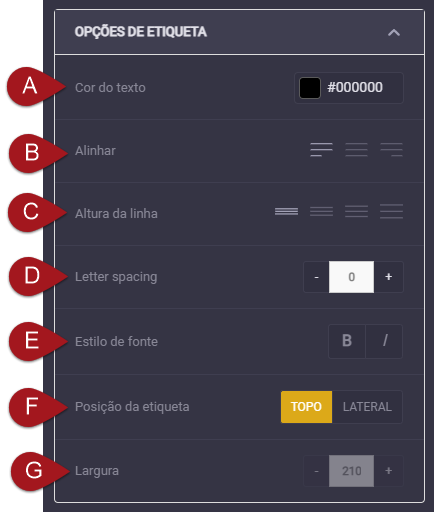
Opções de etiqueta
Aqui serão feitas todas as edições referentes à etiqueta do formulário, ou seja, ao texto que aparece por fora do campo e indica o que deve ser preenchido.
A– Altere aqui a cor do texto.
B– Escolha se a etiqueta ficará alinhada à esquerda, no centro ou à direita.
C– Modifique neste campo a distância entre as linhas.
D– Se quiser expandir o espaço entre as letras, altere este valor.
E– Deixe a fonte em negrito ou itálico.
F– Escolha se a etiqueta ficará ao lado ou acima do campo.
G– Caso escolha a opção “Lateral” na “Posição da etiqueta”, será possível alterar a largura entre o campo e a etiqueta.
Opções de Campos
Neste menu, a parte de dentro dos campos do formulário pode ser personalizada.
A– Altere a cor do texto de dentro do campo.
B– Também é possível mudar a cor do plano de fundo.
C– Aqui aumente o espaço dentro do campo.
D– Personalize o tamanho da borda e a sua estrutura, que pode ser sólida, pontilhada ou tracejada.
E– Para modificar o arredondamento da borda, altere este valor.
F– Escolha a cor que ficará ao redor do campo enquanto o mesmo estiver sendo preenchido.
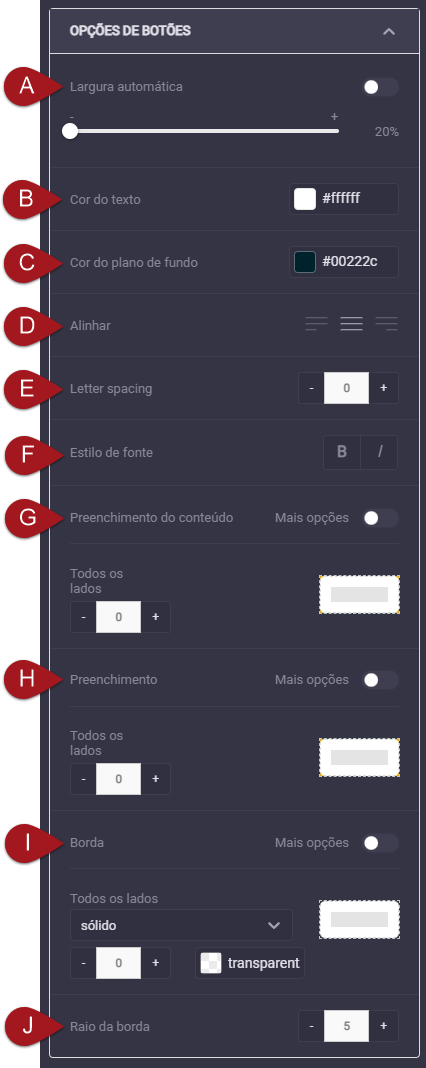
Opções de Botões
Por fim, você poderá alterar a aparência do seu botão.
A– Altere aqui a sua largura.
B– Mude a cor do seu texto.
C– Personalize a sua cor de fundo.
D– Escolha se ele ficará alinhado à esquerda, no centro ou à direita.
E– Se quiser expandir o espaço entre as letras, altere aqui.
F– Nesta opção, aumente o espaço dentro do botão.
G– Para expandir o espaço ao redor dele, altere este valor.
H– Se quiser adicionar uma borda sólida, pontilhada ou tracejada, basta personalizar este campo.
I– Para alterar o arredondamento da borda, modifique este valor.
Depois que terminar de personalizar, basta salvar a sua página e verificar o seu resultado final!
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado