Visão geral do editor por Componentes
Objetivo: Mostrar uma visão geral das funções básicas do Construtor por Componentes. Para que serve: Com o Construtor por Componentes, é possível criar páginas em poucos minutos. Ao entender cada funcionalidade básica do editor, o procedimento será ainda mais fácil. Requisito Obrigatório: Ter uma página criada no Construtor por Componentes, o editor padrão da leadlovers.
Como funciona?
Com o Construtor por Componentes, é possível economizar tempo na criação das páginas que precisa para o seu negócio. Nele, basta “arrastar e soltar” os elementos onde deseja e ter sua página pronta e no ar em minutos.
Neste material, apresentaremos uma visão geral do funcionamento básico do editor falando brevemente sobre cada uma das abas disponíveis no menu lateral direito, além das opções visíveis na tela do editor, como por exemplo “Visualizar” e “Exibir estrutura”.
Assim você poderá entender melhor o editor e criar páginas mais atraentes para seus contatos!
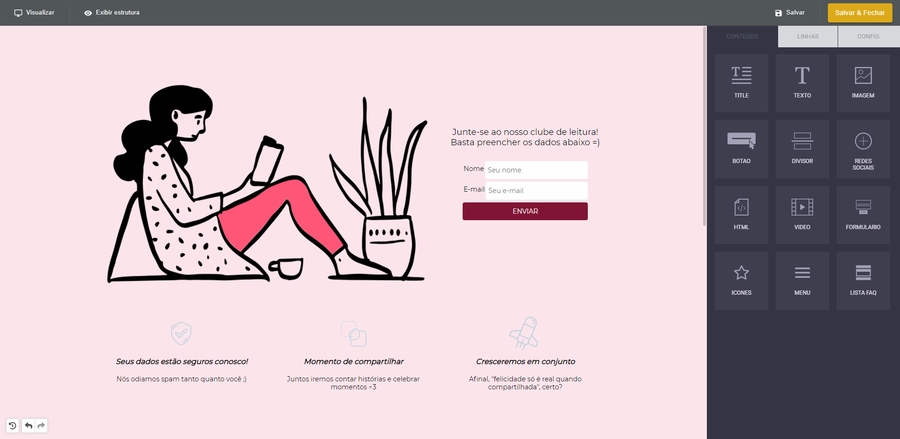
A imagem abaixo mostra qual é a primeira visão que você terá do editor:
Menu Lateral Direito
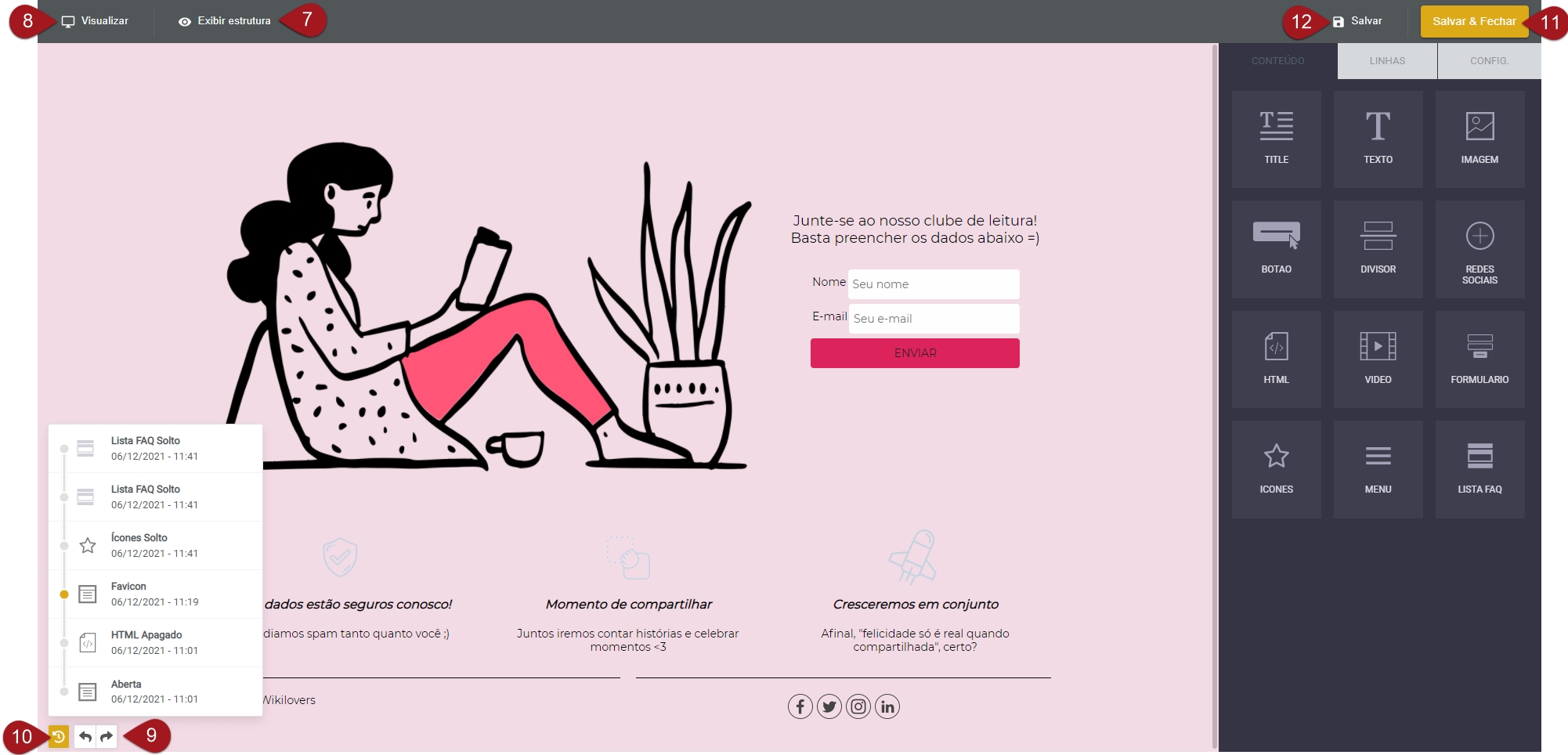
Conteúdo
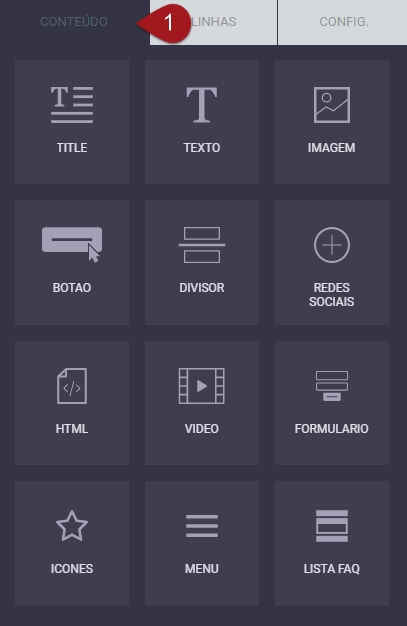
Nº1– Na primeira aba do menu que fica na lateral direita tem todos os componentes que podem ser adicionados na estrutura da página, como por exemplo “Texto” e “Imagem”. Basta segurar aquele que deseja e arrastar até o local da página que pretende inserir.
Linhas
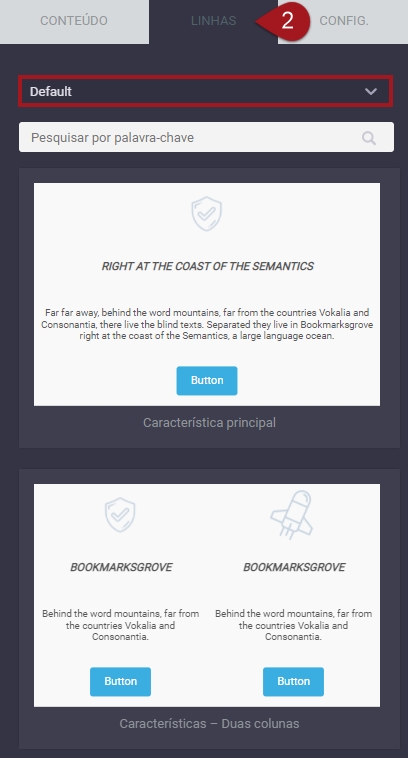
Nº2– Aqui ficam as Linhas que estruturam a página. É dentro delas que você pode inserir os componentes de conteúdo que deseja.
Por exemplo: Se quiser que tenha duas imagens em um bloco da página, você pode arrastar uma linha que esteja dividida em duas colunas e colocar um elemento de imagem em cada uma delas.
Default
Se deixar a visualização como “Default”, aparecerão exemplos de linhas com conteúdos prévios. Basta procurar a que melhor se encaixa para o que deseja fazer, arrastar e soltar na sua página onde pretende adicionar.
É possível remover os componentes que já vem inseridos e também alterar a disposição das colunas mais tarde, se quiser.
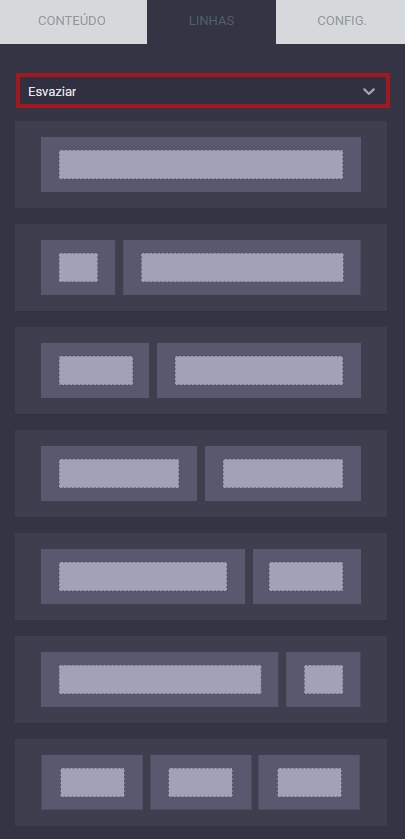
Esvaziar
Além disso, você pode mudar a visualização para “Esvaziar”. Dessa forma, é possível ver a disposição que ficará o conteúdo, mas não há nenhum pré-inserido. Essa disposição pode ser alterada mais tarde.
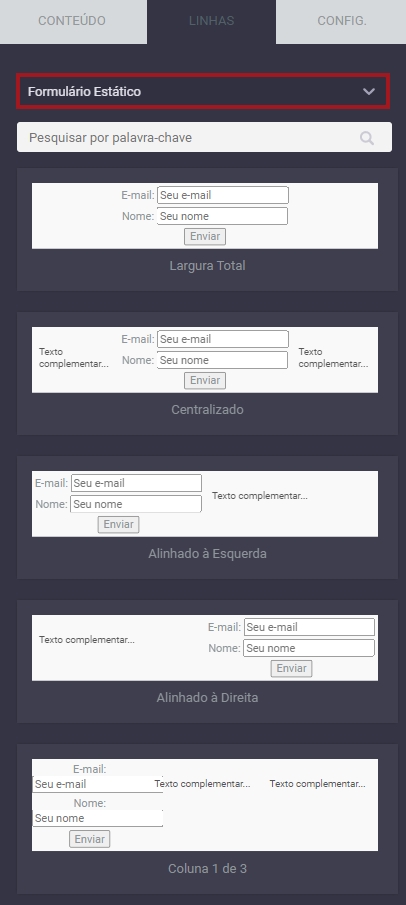
Formulário Estático
Alterando para “Formulário Estático”, aparecerão algumas opções com os campos de e-mail e nome já inseridos.
Se adicionar o formulário dessa forma, ele somente poderá ser editado via código HTML.
Formulário Personalizado
Há também a opção “Formulário Personalizado”. Por enquanto, essa função não pode ser alterada.
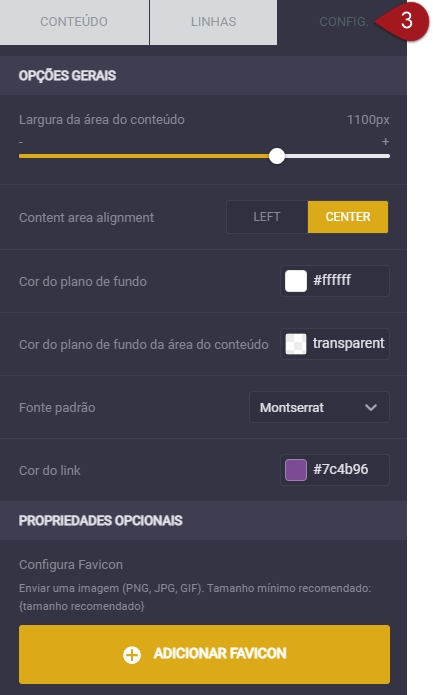
Configurações
Nº3– Em “Configurações” há as opções gerais da página como um todo. Aqui é possível alterar, por exemplo, a “Largura da área do conteúdo” e a “Cor do plano de fundo” de toda a página.
Além disso, é possível alterar o seu favicon também, ou seja, a imagem que aparecerá ao lado do nome da página na aba do navegador em “Propriedades opcionais”. O ideal é que seja uma imagem quadrada, nós recomendamos as dimensões: 96 x 96 px.
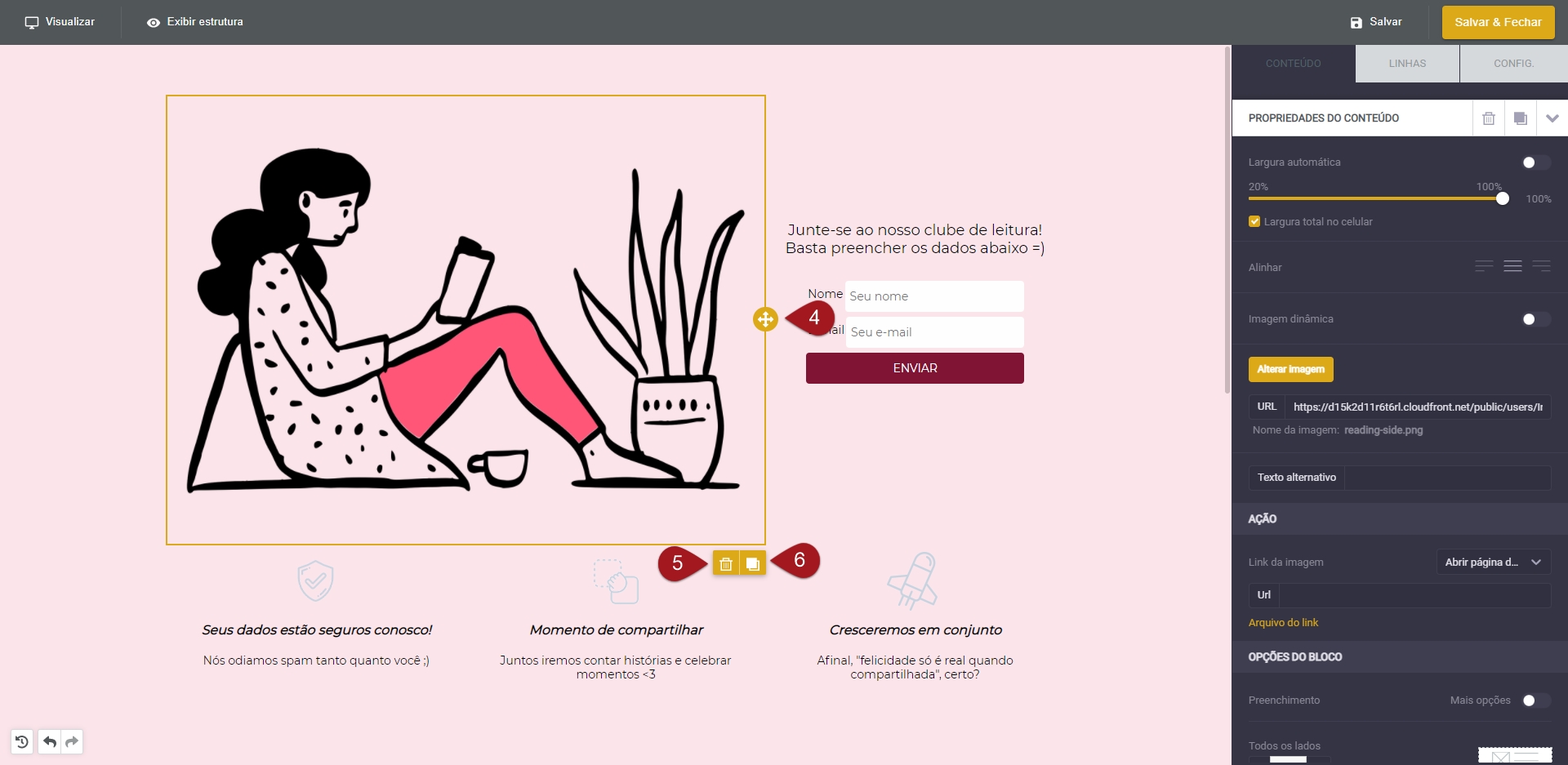
Opções do Componente
Clicando sobre o componente inserido, será possível editar as suas propriedades no menu do lado direito do editor. Aproveite para explorar todas as possibilidades que cada elemento oferece.
Nº4– Além disso, se quiser mudar um componente de lugar, basta clicar no ícone indicado e arrastá-lo até onde deseja inserir.
Nº5– Neste ícone, remova o elemento.
Nº6– Para duplicá-lo, clique aqui.

Opções do Editor
Nº7– Clicando aqui, a estrutura da página ficará visível dentro do editor em linhas pontilhadas.
Nº8– Em “Visualizar”, será possível ter uma ideia de como a página se comportará depois de pronta em outras dimensões. No entanto, o ideal é que sempre visualize a página em sua versão final no celular para verificar se está tudo certo com a sua responsividade.
Nº9– Se quiser desfazer ou refazer uma edição imediata, utilize as setas.
Nº10– Clique no relógio para visualizar e navegar entre o histórico de edições. Ele somente é válido enquanto a edição ainda não foi fechada. Depois que salvar e fechar, o histórico será perdido.
Nº11– Salve a página e feche a edição neste botão.
Nº12– Aqui somente salve a página sem sair do editor.

Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Atualizado
Isto foi útil?